文章詳情頁
CSS3可否做出這個效果?
瀏覽:171日期:2023-07-18 11:48:58
問題描述
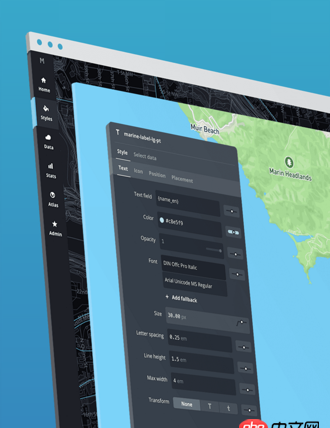
如下圖:

一個簡單地頁面,幾個p。
p大概5px地厚度。
旋轉p呈現如圖地效果
不知道筒子們有啥想法?這個厚度貌似一定要多兩個dom去實現?
原圖:https://www.mapbox.com/
PS. 話說SF這個上傳圖片功能非常牛逼啊,選取截圖,直接剪貼板復制就自動上傳了,我給個贊。
問題解答
回答1:可以是可以,但是很麻煩。無非就是用transform:translate3D來把p變形,做出一個立方體,配合perspective產生透視效果。css3實踐—創建3D立方體
回答2:可以做,就是比較麻煩
回答3:為什么不是設計師直接導出這樣的圖...
標簽:
CSS
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. 數組按鍵值封裝!4. mysql - 根據一個字段查找另一個字段重復的數據?并刪除相同的記錄,保留其中一個。5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. 這個是什么問題?7. mysql - navicat 經常打開表一直在載入中 也不能關閉 著急解決8. 單擊登錄按鈕無反應9. mysql 新增用戶 主機名設定 失敗10. mysql儲存json錯誤
排行榜

 網公網安備
網公網安備