前端 - 為什么CSS transform-origin 屬性在 Chrome 和 Safari 中得到完全不同的效果?
問題描述
查明了,應該是Safari下transform-origin在z軸上的bug。。這個bug已經提出了好幾年了,仍然沒有解決,并且有相當一部分人認為也許蘋果是對的(http://stackoverflow.com/a/10420268)
CSS3 的 transform-origin 屬性,用計算之后的屬性測試,在Chrome上一切正常,在Safari上就出現了很奇怪的問題。。
代碼在這兒 https://jsfiddle.net/uecf3ccd/1/
HTML代碼:
<p id='stage'> <p id='prev'>prev</p> <p id='this'>this</p> <p id='next'>next</p></p>
CSS代碼:
#stage { width: 900px; height: 300px; perspective: 600px; -webkit-perspective: 600px;}#stage p { position: fixed; left: 300px; width: 300px; height: 300px; background-color: aquamarine; transform-origin: 50% 50% -300px; -webkit-transform-origin: 50% 50% -300px;}#next { transform: rotateY(60deg);}#prev { transform: rotateY(-60deg);}
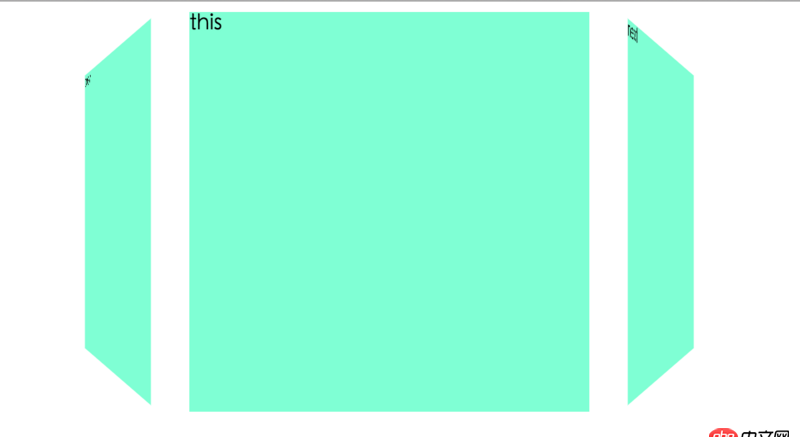
Chrome下的顯示:
Safari下的顯示:
不知道是我哪里寫錯了呢,有沒有一種辦法能讓兩種瀏覽器顯示的效果是相同的。。
問題解答
回答1:你沒有寫錯,不同的瀏覽器對css樣式的支持,是有一些差異,這是瀏覽器的問題
相關文章:

 網公網安備
網公網安備