html - css3中多列高度 統一
問題描述
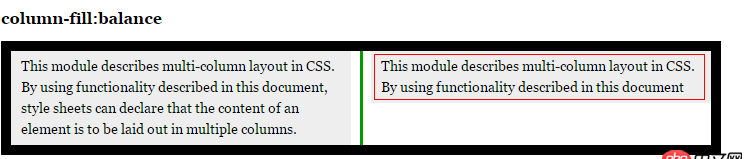
<!DOCTYPE html><html lang='zh-cmn-Hans'><head><meta charset='utf-8' /><title>column-fill_CSS參考手冊_web前端開發參考手冊系列</title><meta name='author' content='Joy Du(飄零霧雨), dooyoe@gmail.com, www.doyoe.com' /><style>body{font:14px/1.5 georgia,serif,sans-serif;}p{margin:0;padding:5px 10px;background:#eee;}h1{margin:10px 0;font-size:16px;}.test{ width:700px; border:10px solid #000; -moz-column-count:2; -moz-column-gap:20px; -moz-column-rule:3px solid #090; -moz-column-fill:balance; -webkit-column-count:2; -webkit-column-gap:20px; -webkit-column-rule:3px solid #090; -webkit-column-fill:balance; column-count:2; column-gap:20px; column-rule:3px solid #090; column-fill:balance;}.test p{ -moz-column-break-before:always; -webkit-column-break-before:always; column-break-before:always;}</style></head><body><h1>column-fill:balance</h1><p class='test'> <p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns.</p> <p>This module describes multi-column layout in CSS. By using functionality described in this document</p></p></body></html>

怎么使第2個p段落高度跟第一個一致,我這里已經加了column-fill:balance;屬性。求高手分析下,謝謝!
問題解答
回答1:display: block;再設置寬高不好?
回答2:<!DOCTYPE html><html lang='zh-cmn-Hans'><head><meta charset='utf-8' /><title>column-fill_CSS參考手冊_web前端開發參考手冊系列</title><meta name='author' content='Joy Du(飄零霧雨), dooyoe@gmail.com, www.doyoe.com' /><style>body{font:14px/1.5 georgia,serif,sans-serif;}p{margin:0;padding:5px 10px;background:#eee;}h1{margin:10px 0;font-size:16px;}.test{ width:700px; border:10px solid #000; -moz-column-count:2; -moz-column-gap:20px; -moz-column-rule:3px solid #090; -moz-column-fill:balance; -webkit-column-count:2; -webkit-column-gap:20px; -webkit-column-rule:3px solid #090; -webkit-column-fill:balance; column-count:2; column-gap:20px; column-rule:3px solid #090; column-fill:balance;}</style></head><body><h1>column-fill:balance</h1><p class='test'> 這個是column要解決的CSS問題,也算是column真正使用的領域;這個是column要解決的CSS問題,也算是column真正使用的領域;這個是column要解決的CSS問題,也算是column真正使用的領域;這個是column要解決的CSS問題,也算是column真正使用的領域;這個是column要解決的CSS問題,也算是column真正使用的領域;這個是column要解決的CSS問題,也算是column真正使用的領域;這個是column要解決的CSS問題,也算是column真正使用的領域;這個是column要解決的CSS問題,也算是column真正使用的領域;這個是column要解決的CSS問題,也算是column真正使用的領域;這個是column要解決的CSS問題,也算是column真正使用的領域;這個是column要解決的CSS問題,也算是column真正使用的領域;</p></body></html>
應對您的解決方案:
<!DOCTYPE html><html lang='zh-cmn-Hans'><head><meta charset='utf-8' /><title>column-fill_CSS參考手冊_web前端開發參考手冊系列</title><meta name='author' content='Joy Du(飄零霧雨), dooyoe@gmail.com, www.doyoe.com' /><style>body{font:14px/1.5 georgia,serif,sans-serif;}p{margin:0;padding:5px 10px;background:#eee;}h1{margin:10px 0;font-size:16px;}.test{ width:700px; border:10px solid #000; -moz-column-count:2; -moz-column-gap:20px; -moz-column-rule:3px solid #090; -moz-column-fill:balance; -webkit-column-count:2; -webkit-column-gap:20px; -webkit-column-rule:3px solid #090; -webkit-column-fill:balance; column-count:2; column-gap:20px; column-rule:3px solid #090; column-fill:balance;}.test p{ -moz-column-break-before:always; -webkit-column-break-before:always; column-break-before:always; min-height:6em;}</style></head><body><h1>column-fill:balance</h1><p class='test'> <p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns.</p> <p>This module describes multi-column layout in CSS. By using functionality described in this document</p></p></body></html>
覺得建議您先想一下column的出現時為了解決什么問題的;起碼不是替代float之類的老標準的;如果像您這樣使用也算一種自找苦吃;
相關文章:
1. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?2. java - spring boot 如何打包成asp.net core 那種獨立應用?3. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?4. datetime - Python如何獲取當前時間5. javascript - nginx反向代理靜態資源403錯誤?6. docker網絡端口映射,沒有方便點的操作方法么?7. 安全性測試 - nodejs中如何防mySQL注入8. javascript - 關于apply()與call()的問題9. docker start -a dockername 老是卡住,什么情況?10. python - 調用api輸出頁面,會有標簽出現,請問如何清掉?

 網公網安備
網公網安備