css3 - column-width多列布局內(nèi)容被截?cái)喾珠_(kāi)
問(wèn)題描述
各位親,你們是否有人在使用 css3 的column-width多列布局,然后是否有碰到過(guò)內(nèi)容被截?cái)喾珠_(kāi)的問(wèn)題?然后你們是怎么解決的呢?謝謝~
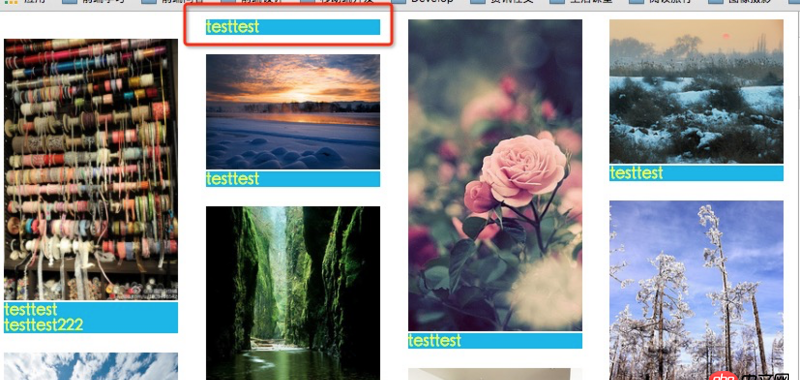
如圖(正常情況下,標(biāo)題是要位于圖片下方的):

css代碼如下:
<style type='text/css'> .container { -webkit-column-width: 180px; -moz-column-width: 180px; -o-column-width: 180px; column-width: 180px; -webkit-column-gap: 25px; -moz-column-gap: 25px; -o-column-gap: 25px; column-gap: 25px; } .container .ul { width: 180px; margin: 20px 0; } .container .ul img { max-width: 100%; } .title { color: #ff0; background-color: #00b5e9; } </style>
html示例代碼如下:
<p class='container'> <p class='ul'><img src='http://www.4tl426be.cn/wenda/images/P_00.jpg' /> <p class='title'>testtest </p> <p class='title'>testtest222 </p> </p> <p class='ul'><img src='http://www.4tl426be.cn/wenda/images/P_01.jpg' /> <p class='title'>testtesttest </p> </p> <p class='ul'><img src='http://www.4tl426be.cn/wenda/images/P_02.jpg' /> <p class='title'>testtesttest </p> </p> </p>
問(wèn)題解答
回答1:兄弟,你這個(gè)問(wèn)題最后怎么解決的。我也遇到了
回答2:你這個(gè)需要在內(nèi)容box設(shè)置一個(gè) height100%;overflow: auto;如果盒子不夠是不行的
分類區(qū)域(瀑布流標(biāo)簽盒子)
內(nèi)容區(qū)域盒子標(biāo)簽(寬度100%,高度自動(dòng), width:100%,overflow: auto;),這里的100%代表的是瀑布流中一個(gè)盒子的100%(比如是分的3欄,就代表33.333333%的百分之百;如果你區(qū)的是四欄就代表25%的百分之百)內(nèi)容盒子( height100%;overflow: auto;)
這個(gè)結(jié)構(gòu)就完美了,由于本著授人魚(yú)又不如授人以漁的態(tài)度,代碼就不貼出來(lái)了,
相關(guān)文章:
1. java中返回一個(gè)對(duì)象,和輸出對(duì)像的值,意義在哪兒2. docker網(wǎng)絡(luò)端口映射,沒(méi)有方便點(diǎn)的操作方法么?3. mysql - 在不允許改動(dòng)數(shù)據(jù)表的情況下,如何優(yōu)化以varchar格式存儲(chǔ)的時(shí)間的比較?4. docker start -a dockername 老是卡住,什么情況?5. css3 - 純css實(shí)現(xiàn)點(diǎn)擊特效6. apache web server 怎么限制某一個(gè)網(wǎng)站對(duì)服務(wù)器資源的占用?7. javascript - 關(guān)于apply()與call()的問(wèn)題8. docker - 各位電腦上有多少個(gè)容器啊?容器一多,自己都搞混了,咋辦呢?9. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入10. python - pandas dataframe如何對(duì)某列的空數(shù)據(jù)位置進(jìn)行update?update的函數(shù)是自定義的,參數(shù)是同一行的另外兩列數(shù)據(jù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備