文章詳情頁(yè)
css3 - css怎么實(shí)現(xiàn)表單輸入框前面的文字兩端對(duì)齊?
瀏覽:104日期:2023-07-10 17:43:13
問(wèn)題描述
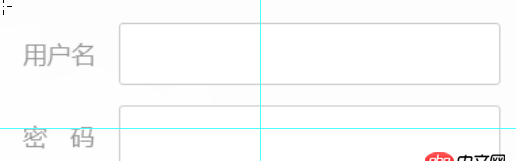
表單前面的文字描敘長(zhǎng)度不同,怎么讓其達(dá)到兩端對(duì)齊
做成這種效果?直接設(shè)置寬度用 text-align: justify;不能達(dá)到效果
問(wèn)題解答
回答1:一個(gè)全角空格
用戶名密 碼回答2:
在web端,這種設(shè)計(jì)圖都是設(shè)計(jì)師的強(qiáng)迫癥;如果表單少的情況可以用空格或者寫個(gè)class,調(diào)整文字間距;
letter-spacing: 1rem;
表單多左邊文案建議右對(duì)齊,節(jié)約垂直空間,加快填寫速度;視應(yīng)用場(chǎng)景來(lái)定。
回答3:一般用空格 http://www.zhangweiwei.cn/2015/10/29/text-align-justify/
回答4:text-align: justify;text-justify: distribute-all-lines
只有IE能可以兼容
見 caniuse建議使用全角空格或右對(duì)齊
回答5:通常label 右對(duì)齊
標(biāo)簽:
CSS
相關(guān)文章:
1. docker - 各位電腦上有多少個(gè)容器啊?容器一多,自己都搞混了,咋辦呢?2. java - spring boot 如何打包成asp.net core 那種獨(dú)立應(yīng)用?3. java - 在用戶不登錄的情況下,用戶如何添加保存到購(gòu)物車?4. datetime - Python如何獲取當(dāng)前時(shí)間5. docker start -a dockername 老是卡住,什么情況?6. javascript - nginx反向代理靜態(tài)資源403錯(cuò)誤?7. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?8. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入9. javascript - 關(guān)于apply()與call()的問(wèn)題10. python - 調(diào)用api輸出頁(yè)面,會(huì)有標(biāo)簽出現(xiàn),請(qǐng)問(wèn)如何清掉?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備