文章詳情頁
css - 在空間坐標系中解釋 translateZ 和 perspective?
瀏覽:133日期:2023-07-09 09:49:34
問題描述
現在在研究 css3 3d 空間效果,不過查閱了很多資料,對 perspective 和 translateZ 只有書面上的概念理解,如果使用 空間坐標系理解這兩個屬性呢。同樣還有個問題,在瀏覽器平面中,x軸的正方向是水平向右,y軸的正方向是垂直向下,那z軸呢?是垂直于顯示器向外的方向還是向里的方向???
問題解答
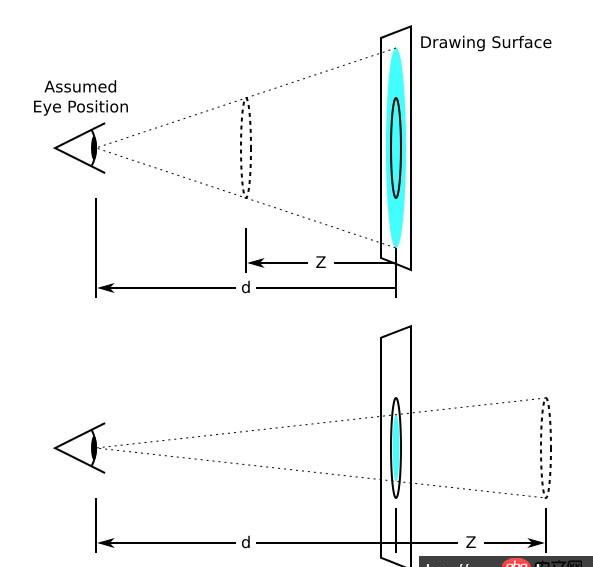
回答1:和以前數學課本里的空間直角坐標系差不多,不過Y軸向下是正的。Z軸向外為正值。初學perspective屬性不好理解。其中perspective值為下圖的d,translateZ值為下圖中的Z,下圖中的藍色部分就是最終在頁面上顯示的結果。
看下這篇文章:http://cdn1.w3cplus.com/css3/transform-basic-property.html
標簽:
CSS
上一條:css3 - css六邊形問題下一條:css3 - 求css頁面解決方案
相關文章:
1. JavaScript將.apply()與'new'運算符配合使用這可能嗎?2. angular.js - webpack build后的angularjs路由跳轉問題3. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎4. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?5. 為什么 必須在<ul> 下建立 <li> 在建<a>?6. 請求一個數據返回內容為空或者錯誤如何再次請求幾次7. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放8. 為什么bindClass訪問不了的?9. Discuz! Q 有人用過嗎?10. 我寫的哪里有錯?請大神幫忙查看一下。
排行榜

 網公網安備
網公網安備