文章詳情頁
css - font-size屬性可能受到什么不常見因素的影響?(求看詳情)
瀏覽:116日期:2023-07-07 13:19:40
問題描述
在開發中遇到了這樣一個問題: 某一部分文字的 font-size 并不是我所規定的值,但當我給文字所在的 span 加上 float 或者設置 position: absolute 后,有回歸了我設定的大小,具體如下:
基礎HTML結構:
<p class='order-footer'>???? <span>打折金額:</span>???? <span>62.80</span></p>
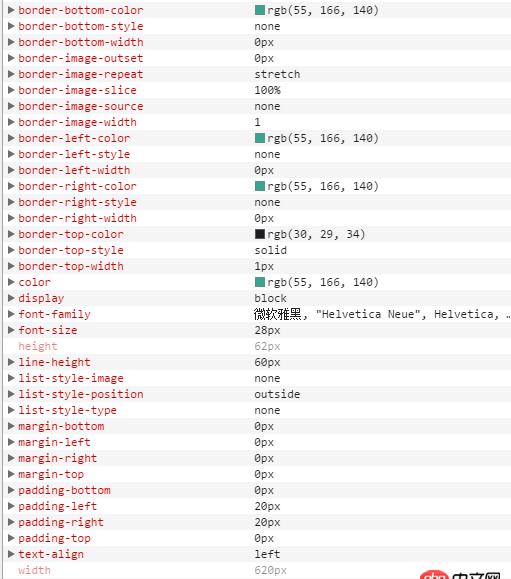
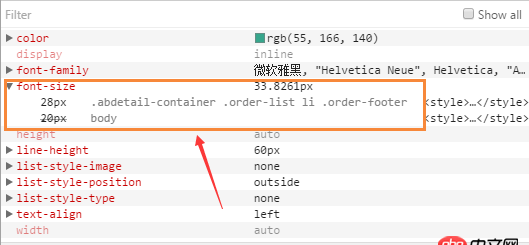
在chrome調試中看到如下:(圖一是p的總樣式,圖二是內部span的樣式)

可以看到我只設定了body的20px以及order-footer的28px,但實際作用的是33.8361px,設置過!important也不起作用。以上情況在我給span添加了float:left或者position: absolute后就回復了28px的實際效果。
現在想知道還會有什么不常見的原因可能造成這種影響
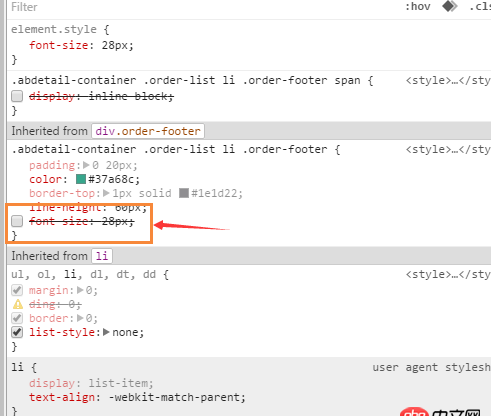
補充1:目前通過設置display: inline-block來解決了這個問題;補充2:根據 @JustGo 所說,經測試如下圖所示: 一旦把框中的那行font-size取消掉,字體大小就正常了,一點選中,即使并沒有生效(可以看到我在上方給覆蓋了),可字體大小依然變成了詭異的33.8361px。不明白這其中的原理。
一旦把框中的那行font-size取消掉,字體大小就正常了,一點選中,即使并沒有生效(可以看到我在上方給覆蓋了),可字體大小依然變成了詭異的33.8361px。不明白這其中的原理。
問題解答
回答1:給文字的父級加上max-height:99999px;
標簽:
CSS
相關文章:
1. 數組按鍵值封裝!2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. angular.js - webpack build后的angularjs路由跳轉問題4. Mysql取下一條記錄5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分數據沒有行溢出的text字段是否需要拆表7. 老師,怎么不講一次性添加多個數據8. python - linux 下用wsgifunc 運行web.py該如何修改代碼9. pdo - mysql 簡單注入疑問10. 表格對其 只涉及到對其,沒有涉及到大小,長寬還有背景色類的嗎
排行榜

 網公網安備
網公網安備