css3 - rem布局下,用戶瀏覽器的最小字號是12px怎么辦?
問題描述
我設置了html{
font-size:62.5%; <!-- font-size: 10px;-->
}在iphone6上瀏覽沒有問題,但是當我打開web chrome之后,發(fā)覺我的頁面錯亂。
我知道用戶瀏覽器最小字體是12px的話,會無視這條聲明,會繼續(xù)12px。
即便我用于調試的瀏覽器設置了10px也無法保證所有用戶都是如此的。(中文版chrome默認最小字號12px)
那么,我該怎么做才能在瀏覽器最小字號12px的瀏覽器上,實現(xiàn) 1rem === 10px 呢?
問題解答
回答1:可以用其他瀏覽器測試,一般出的設計稿不會低于12px......
回答2:用rem解決手機站自適應的問題,調試時不推薦使用chrome瀏覽器的最小字體是12號,但是在移動端頁面字體是可以小於12的,就造成所見非所得的情況。所以推薦用firefox調試。
回答3:設置為100px
回答4:調整 rem 基準值
回答5:Rem 設為 20px (125%)好處是不會出現(xiàn)低于最小字號 (Chrome, etc),也不會出現(xiàn)舍入誤差 (采用百分比表示時的 IE, etc) 此外轉到整數(shù)字號容易。
回答6:我一般用tranform:scale(.8,.8);
回答7:chrome可以設置最小字體,如果只是移動端,不需要擔心,小于12px字體兼容很好,如果是PC端建議不要使用小于12px字體
回答8:使用-ms-text-size-adjust:none;-webkit-text-size-adjust:none;
回答9:小于10px還指望用戶看清嗎?
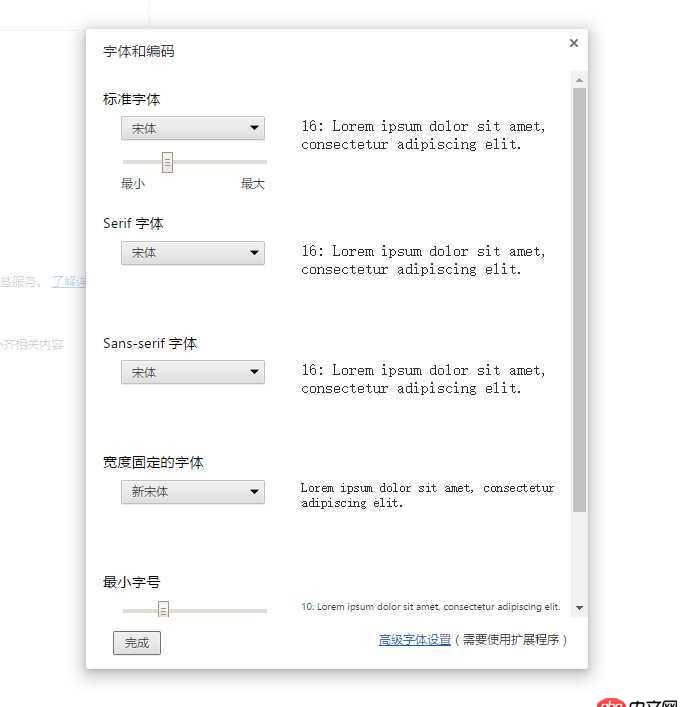
回答10:chrome 設置最小字體:高級設置/字符和編碼 當然了,你能有小于12px字體的需求,應該是用在移動端的項目,開發(fā)階段在chrome中方便調試。
當然了,你能有小于12px字體的需求,應該是用在移動端的項目,開發(fā)階段在chrome中方便調試。

 網公網安備
網公網安備