文章詳情頁(yè)
css3 - jquery div 翻轉(zhuǎn)?
瀏覽:119日期:2023-07-02 15:51:32
問(wèn)題描述
請(qǐng)問(wèn)jquery是否可以做到p區(qū)塊翻轉(zhuǎn)的效果?就是像翻開(kāi)一張牌一樣是否有範(fàn)本可以提供呢
問(wèn)題解答
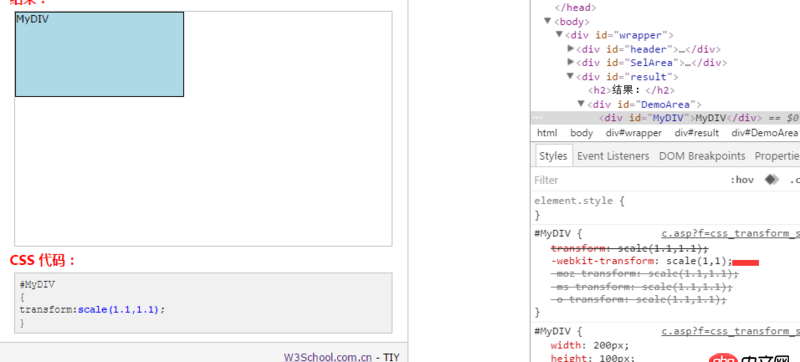
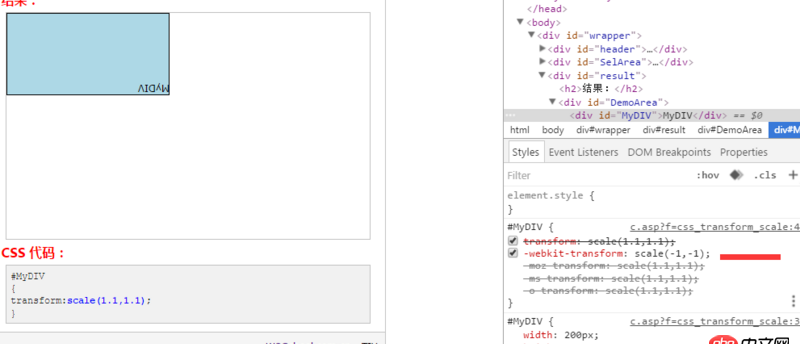
回答1:transform:scale(x,y);x和y給負(fù)值就可以


css3 3d 或許可以幫上你,可以去查一下。
回答3:控制css的transform就好英文中文MDN
回答4:像翻牌那樣的話,之前看過(guò)暢游的頁(yè)面有類似的效果http://www.changyou.com/index...
大致用到的屬性如:backface-visibility: hidden; transform:rotateY() transition
大致是兩個(gè)p一個(gè)做正面,一個(gè)做背面,用transform來(lái)翻轉(zhuǎn)
你可以對(duì)著研究下。
很久之前也參考了弄了個(gè)小游戲,不嫌棄也可以參考下:http://shellphon.wang/funs/ma...
標(biāo)簽:
CSS
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””3. docker不顯示端口映射呢?4. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問(wèn)題5. java - 阿里的開(kāi)發(fā)手冊(cè)中為什么禁用map來(lái)作為查詢的接受類?6. python3.x - git bash如何運(yùn)行.bat文件?7. python - flask _sqlalchemy 能否用中文作為索引條件8. dockerfile - 我用docker build的時(shí)候出現(xiàn)下邊問(wèn)題 麻煩幫我看一下9. nignx - docker內(nèi)nginx 80端口被占用10. android - 百度地圖加載完成監(jiān)聽(tīng)
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備