css3 隱藏文本
問題描述
請問一下假設文本很多
1111111111111111111122222222222222222222333333333333333333334444444444444444444455555555555555555555
是否可以讓他從第4以下 開始透明度從0到100漸層顯示?比如說我可以設定px高度 從height:200px開始就開始透明度
問題解答
回答1:不知道這樣可否滿足你的要求,內容上層用個元素(這里可以采用偽元素)來
<style type='text/css'> p{position:relative;} p:after{content:’’;position:absolute;top:0;left:0;width:100%;height:100%;z-index:1;pointer-events:none;/*讓遮罩層不遮擋內容,可以鼠標穿透點擊下面的內容*//*背景色從0~指定高度(這里100px)為純透明,從指定高度到100%為漸變至不透明*/background:linear-gradient( rgba(255,255,255,0) 100px, rgba(255,255,255,1) 100%); }</style><p> <p>1111111111111111111</p><p>2222222222222222222</p> <p>3333333333333333333</p><p>4444444444444444444</p> <p>5555555555555555555</p><p>6666666666666666666</p> <p>7777777777777777777</p><p>8888888888888888888</p> <p>9999999999999999999</p></p>
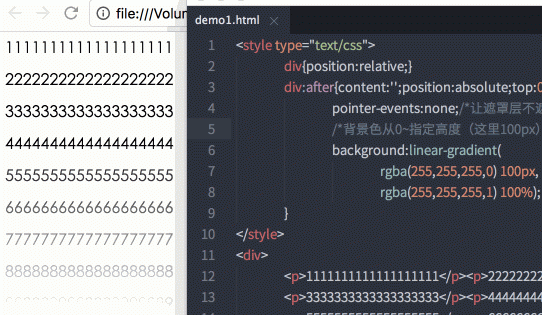
效果圖:
css3的background的漸變-webkit-linear-gradient
相關文章:
1. python文檔怎么查看?2. python - pycharm 自動刪除行尾空格3. 安全性測試 - nodejs中如何防mySQL注入4. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe5. python - Pycharm的Debug用不了6. html - eclipse 標簽錯誤7. python 利用subprocess庫調用mplayer時發生錯誤8. 請問PHPstudy中的數據庫如何創建索引9. datetime - Python如何獲取當前時間10. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?

 網公網安備
網公網安備