html - CSS label 間距
問題描述
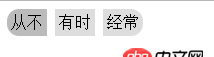
我做了一個radio select,選擇器。效果圖

radio中間的間距不知道是哪來的, 如果消除間距?代碼如下:html
<p class='radio-toolbar'> <input type='radio' name='radios' value='all' checked> <label for='radio1'>從不</label> <input type='radio' name='radios'value='false'> <label for='radio2'>有時</label> <input type='radio' name='radios' value='true'> <label for='radio3'>經常</label></p>
css
<style>.radio-toolbar input[type='radio'] { display:none;}.radio-toolbar>label { display:inline-block; background-color:#ddd; padding:4px ; font-family:Arial; font-size:16px;}.radio-toolbar label:first-of-type{ border-radius: 12px 0 0 12px;}.radio-toolbar label:last-of-type{ border-radius: 0 12px 12px 0;}.radio-toolbar input[type='radio']:checked + label { background-color:#bbb;} </style>
已經采納長空的答案,其余答案也是對的,最終解決方案如下
.radio-toolbar{ font-size: 0;}
問題解答
回答1:inline-block的換行符啦,我一般是設置font-size:0來解決。詳細的點這
回答2:<p class='radio-toolbar'><input type='radio' name='radios' value='all' checked><label for='radio1'>從不</label><input type='radio' name='radios'value='false'><label for='radio2'>有時</label><input type='radio' name='radios' value='true'><label for='radio3'>經常</label> </p>
把代碼都寫在一起 不要有空格 就沒有間隙了
回答3:.radio-toolbar>label 加個float: left; 父元素高度為0,你再清除浮動overflow: hidden;
相關文章:
1. python 利用subprocess庫調用mplayer時發(fā)生錯誤2. python文檔怎么查看?3. html - eclipse 標簽錯誤4. python - pycharm 自動刪除行尾空格5. 安全性測試 - nodejs中如何防m(xù)ySQL注入6. 請問PHPstudy中的數據庫如何創(chuàng)建索引7. python - Pycharm的Debug用不了8. javascript - 關于apply()與call()的問題9. javascript - nginx反向代理靜態(tài)資源403錯誤?10. datetime - Python如何獲取當前時間

 網公網安備
網公網安備