css - 如何讓子元素不受父元素overflow的影響
問題描述

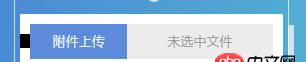
如圖,白色背景框?yàn)楦冈兀詣?dòng)設(shè)置了overflow:hidden (某滾動(dòng)條插件影響)。 其中有一個(gè)上傳控件,左邊的黑塊是此控件的偽元素,這個(gè)偽元素是根據(jù)這個(gè)控件來定位的。但是它會(huì)被父元素自動(dòng)地截?cái)嗔恕U?qǐng)問是否能使其不受overflow影響?
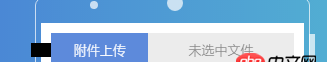
做出類似下面的
簡(jiǎn)單做了個(gè)類似的,大家?guī)兔纯磆ttps://jsfiddle.net/zmL145ks/
問題解答
回答1:不能的,overflow 生成了一個(gè)bfc,其層疊順序的權(quán)重較高,position的absolute的權(quán)重不如它高。
absolute絕對(duì)定位元素,如果含有overflow不為visible的父級(jí)元素,同時(shí),該父級(jí)元素以及到該絕對(duì)定位元素之間任何嵌套元素都沒有position為非static屬性的聲明,則overflow對(duì)該absolute元素不起作用。
給你兩篇資料參考一下http://www.zhangxinxu.com/wor...http://www.zhangxinxu.com/wor...
更新
transform + overflow + fixed定位進(jìn)行了實(shí)現(xiàn)。https://jsfiddle.net/vpgL5535/4/
把overflow 干掉后的position 定位https://jsfiddle.net/vpgL5535/3/
回答2:。。。你把overflow:hidden去了。要不然就別讓他在這個(gè)父元素里面。。用absolute絕對(duì)定位
回答3:可以通過設(shè)置 position屬性處理,
http://www.zhangxinxu.com/stu...
回答4:如果你不能手動(dòng)覆蓋父元素的overflow:hidden的屬性的話,你可以試試讓那個(gè)偽類相對(duì)于白色背景框的父元素絕對(duì)定位吧
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題3. java - web項(xiàng)目中,用戶登陸信息存儲(chǔ)在session中好 還是cookie中好,取決于什么?4. 老師,怎么不講一次性添加多個(gè)數(shù)據(jù)5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個(gè)月的時(shí)候數(shù)據(jù)都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分?jǐn)?shù)據(jù)沒有行溢出的text字段是否需要拆表7. pdo - mysql 簡(jiǎn)單注入疑問8. Mysql取下一條記錄9. 表格對(duì)其 只涉及到對(duì)其,沒有涉及到大小,長(zhǎng)寬還有背景色類的嗎10. mysql - SQL分組排序、隨機(jī)問題?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備