文章詳情頁
css3通過漸變渲染生成條紋效果旋轉問題
瀏覽:112日期:2023-06-28 17:29:27
問題描述
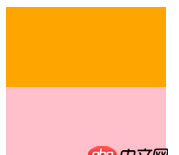
定義一個p通過漸變渲染生成一種條紋效果
.test { margin: 5em; width: 10em; height: 10em; background: linear-gradient(orange 50%, pink 50%);}
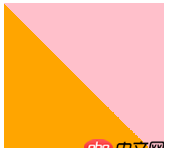
 然后旋轉45度出現的效果是下圖那樣
然后旋轉45度出現的效果是下圖那樣
background: linear-gradient(45deg, orange 50%, pink 50%);

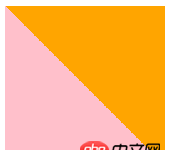
我想請問 本來的45度是順時針旋轉的 出現的效果不應該是下面這樣么

為什么會這樣 是我所理解的旋轉有錯誤么
問題解答
回答1:你的理解確實存在問題。background: linear-gradient(45deg, orange 50%, pink 50%); 這里45deg的含義:以豎直向上為0°起點,順時針旋轉45°。 所以你認為正確的那個圖,其實是旋轉了225°得來的。(理解好0°在哪里、默認值是180°就ok了)
標簽:
CSS
相關文章:
1. java中返回一個對象,和輸出對像的值,意義在哪兒2. docker網絡端口映射,沒有方便點的操作方法么?3. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?4. docker start -a dockername 老是卡住,什么情況?5. css3 - 純css實現點擊特效6. apache web server 怎么限制某一個網站對服務器資源的占用?7. javascript - 關于apply()與call()的問題8. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?9. 安全性測試 - nodejs中如何防mySQL注入10. python - pandas dataframe如何對某列的空數據位置進行update?update的函數是自定義的,參數是同一行的另外兩列數據
排行榜

 網公網安備
網公網安備