html - flex布局,如何實現9宮格列表兩端對齊
問題描述

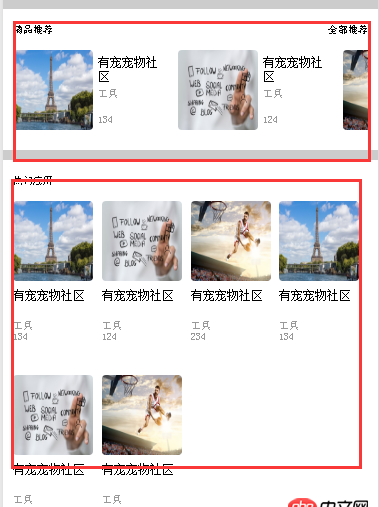
如圖所以,用flex布局方式,如何讓熱門應用的的右端與邊框對齊,達到兩端對齊的效果,因為是循環列表,不是單行,不知道該如何控制,請大神指點一下!
問題解答
回答1:授人以魚不如授人以漁。flex布局
回答2:在最外層p設置display:flex;之后在里面分三個p設樣式
.row{ display: flex; width: 100%;}.col-33{ flex: 0 0 33.3%; max-width: 33.3%; }.text-center{ text-align:center;}
<p> <p class='col-33 text-left'></p> <p class='col-33 text-center'></p> <p class='col-33 text-right'></p></p>回答3:
對容器使用justify-content: space-between;可以兩邊對齊
回答4:父級容器使用justify-content: space-between;兩端對齊,項目之間的間隔都相等!你耶可以參考這個
justify-content : 在主軸上的對齊方式 flex-start 做對齊 flex-end 右對齊 center居中 space-between 兩端對齊,項目之間的間隔都相等 space-around 每個項目兩側的間隔相等,所以,項目之間的間隔要大與與邊框的距離回答5:
這種場景更適合用百分比寬度來布局,而不是flex。任何布局都有它的局限性,要靈活使用。3個的話就設置width:33.33%
回答6:補充一點,如果你要在移動端使用flex.建議只使用flex 屬性。可以參考下淘寶的做法,flex 和 box 搭配使用,參考鏈接:http://h5.m.taobao.com/mlapp/...
其它參考:https://css-tricks.com/old-fl...https://www.html5rocks.com/en...
回答7:flex版的: 詳解實現網頁的各種布局
回答8:父元素 設置display:flex;子元素 設置 justify-content: space-between;

 網公網安備
網公網安備