javascript - 請教一個關(guān)于頁面視差效果的實現(xiàn)
問題描述
頁面效果:
驚蟄
關(guān)于這個效果的模仿:
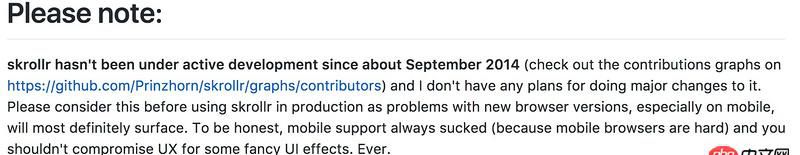
我起初是在知乎獲知了一個叫 skrollr.js 的庫,并且學(xué)習(xí)并應(yīng)用到自己的頁面,由于我的頁面不像上面的是靜態(tài)節(jié)點,文章和圖片都是請求得到,并且是分步請求依賴于 img 的 onload 事件來渲染一套(文章+背景圖)的模板,并 append 到頁面中。剛開始的實現(xiàn)是把背景圖全部用 fixed 定位層疊到屏幕,利用 skrollr 的根據(jù)參照物做出 css 屬性狀態(tài)變化來達(dá)到效果。但實際上哪怕不寫效果,只要一個 skrollr.js 的初始化函數(shù),在安卓機(jī)上就卡得不行。 skrollr.js 作者也有指出,如下圖:

后來又仔細(xì)觀察了下樓上驚蟄頁面的效果,發(fā)現(xiàn):
容器內(nèi)的每個父塊都是 absolute 定位,并且都是 left:0 top: 0 right: 0 bottom: 0
容器采用了類似kinetic庫利用 touch 事件使用 translate 模擬滾動。。。 效果 demo: demo
疑問:
他是如何達(dá)到視差效果,雖然看到有 z-index 屬性
他的 translate 基本上是移除一屏的高度,然后后面的頁面就上來了。。。 這種如何做到了,求具體解釋
問題解答
回答1:全部絕對定位,右邊的滾動條是模擬的。在同樣的z-index高度下,后面的元素會自動的覆蓋前面的元素。
所以只要把根據(jù)滾動狀態(tài)來把后面的translate改變就行了,你可以理解成一個卡片覆蓋另一個卡片。
簡單來說,最開始滾動時把第二屏的元素往上移動,知道超過一屏則開始第二屏,以此類推。
后面就是一些背景圖放大縮小之類的效果了。
相關(guān)文章:
1. 安全性測試 - nodejs中如何防m(xù)ySQL注入2. javascript - 關(guān)于apply()與call()的問題3. html - eclipse 標(biāo)簽錯誤4. python 利用subprocess庫調(diào)用mplayer時發(fā)生錯誤5. python - Pycharm的Debug用不了6. datetime - Python如何獲取當(dāng)前時間7. 請問PHPstudy中的數(shù)據(jù)庫如何創(chuàng)建索引8. python - pycharm 自動刪除行尾空格9. python文檔怎么查看?10. javascript - nginx反向代理靜態(tài)資源403錯誤?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備