文章詳情頁
css3 flex 子元素添加邊框后的問題
瀏覽:100日期:2023-06-20 08:02:19
問題描述
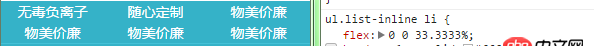
父元素設置為flex后,子元素{flex:0 0 33.3333%}在同一排可以三等分,
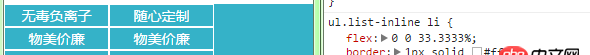
但是如果子元素添加了邊框,那么同一排只能排列2個,flex彈性伸縮,不計算border寬度嗎?
問題解答
回答1:子元素上加上
box-sizing: border-box;
包不包括內邊距和邊框是兩種盒模型,由box-sizing控制參考:https://developer.mozilla.org...
回答2:你只要給flex設置了flex-wrap: wrap;,它就不是伸縮了,超出了就會換行。
解決方法如一樓所示,當然你也可以使用calc函數將flex的值減去border的值(flex:0 0 calc(33.333% - 2px)),或者使用outline: 1px solid red;,outline是不會將寬度計算進去的,你的這段代碼可以不用flex: 0 0 33.333%這樣寫,直接寫width:33.33%或者flex:33.33%。
標簽:
CSS
相關文章:
1. 數組按鍵值封裝!2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. angular.js - webpack build后的angularjs路由跳轉問題4. mysql - 大部分數據沒有行溢出的text字段是否需要拆表5. mysql federated引擎無法開啟6. mysql 新增用戶 主機名設定 失敗7. 單擊登錄按鈕無反應8. ubuntu - mysql 連接問題9. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。10. mysql儲存json錯誤
排行榜

 網公網安備
網公網安備