transform - CSS3的3D變換多次變換如何保持坐標(biāo)軸不動(dòng),或者有矩陣算法可以實(shí)現(xiàn)否
問題描述
我用CSS3構(gòu)建了一個(gè)正方體,想用鼠標(biāo)控制正方體的旋轉(zhuǎn)(X軸與Y軸)
查看頁面
旋轉(zhuǎn)的核心代碼大概是這樣的:
var box = $('#box'); //box是3D對(duì)像的容器; var option_n = 0.5; //靈敏度 box.on(’mousedown’,function(e){if(e.button === 0){ mouse_left(e); return false;} }) function mouse_left(e){ //合并旋轉(zhuǎn)值,有bugvar x,y;var zb_b = [e.pageX,e.pageY];var oldt = box.css(’transform’);$(document).on(’mousemove.dh’,function(e){ var zb_e = [e.pageX,e.pageY]; y = ((zb_e[0] - zb_b[0]) * option_n); x = (-(zb_e[1] - zb_b[1]) * option_n); var transform = ’rotateY(’+y+’deg)’ +’ rotateX(’+x+’deg)’; dom.css(’transform’,oldt + transform);}).on(’mouseup.dh’,function(e){ $(document).off(’mousemove.dh’); $(document).off(’mouseup.dh’);}) }
出現(xiàn)的問題是這樣的,第一次操作沒有問題,后面就會(huì)有問題,原因是旋轉(zhuǎn)操作貌似旋轉(zhuǎn)的是整個(gè)坐標(biāo)軸,導(dǎo)致后續(xù)再旋轉(zhuǎn)就出問題了.
頁面中有一個(gè)'模式切換'按鈕, 切換之后的效果就是我想要的,但是這個(gè)實(shí)現(xiàn)是每次旋轉(zhuǎn)都要嵌套兩個(gè)父結(jié)點(diǎn),旋轉(zhuǎn)的都是父結(jié)點(diǎn)來達(dá)到效果的,多次控制之后DOM層級(jí)就會(huì)非常深,這樣肯定是不行的.
肯請(qǐng)大神指點(diǎn)一二
問題解答
回答1:http://runjs.cn/code/urduzcae
var transformChage = top.transformChage = function(dom,transform){ var oldt = dom.css(’transform’); oldt = oldt == 'none' ? '' : oldt+' '; dom.css(’transform’, transform + oldt)}
改成左乘即可。
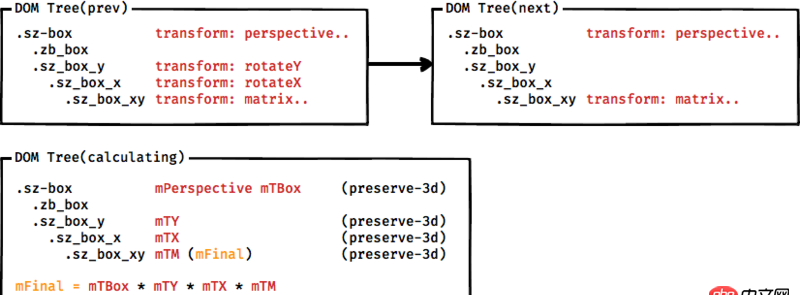
理解這個(gè)問題,不需要了解太多矩陣的知識(shí),可以把矩陣實(shí)現(xiàn)當(dāng)成黑盒,來看一下矩陣計(jì)算順序和父子矩陣影響:
計(jì)算累計(jì)變換矩陣 accumulated 3D transformation matrix
從單位矩陣開始,對(duì)于從3D渲染上下文(每個(gè)聲明了preseve-3d的元素)的根元素到當(dāng)前元素的每一個(gè)包含快:
累積變換矩陣乘以其包含塊上的perspective矩陣
累積變換矩陣乘以當(dāng)前塊相對(duì)其包含塊的水平、垂直位移矩陣
累積變換矩陣乘以變換矩陣
直到計(jì)算到當(dāng)前元素,得到最終累積變換矩陣。
——W3C CSS Transform WD: 6.1 3D Transform Rendering
需要關(guān)注的是第3步,按照這樣的標(biāo)準(zhǔn),如果我們要做出這樣的變換,左側(cè)變換即是:

當(dāng)然,如果對(duì)矩陣實(shí)現(xiàn)感興趣,我也在《前端中的變換矩陣》中粗淺地介紹了。這個(gè)問題的核心是矩陣乘法在大部分情況下都不符合乘法交換律。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備