css - flex換行后如何設(shè)置行距?(direction:row+warp:warp)
問題描述
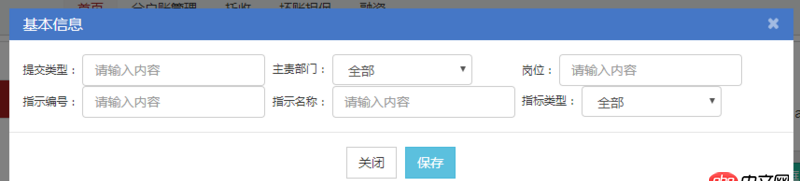
效果圖
.flex-container { display: flex; flex-direction: row; flex-wrap: wrap;}.flex-item { width: 33%;}html
<form role> <p class='flex-container'><p class='flex-item'> <p class='form-group'><label class='control-label'>提交類型:</label><input type='text' placeholder='請輸入內(nèi)容'/> </p></p><p class='flex-item'> <label class='control-label'>主責(zé)部門:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>行政部</option><option value='1'>IT部</option> </select></p><p class='flex-item'> <label class='control-label'>崗位:</label> <input type='text' placeholder='請輸入內(nèi)容'/></p><p class='flex-item'> <p class='form-group'><label class='control-label'>指示編號: </label><input type='text' placeholder='請輸入內(nèi)容'/> </p></p><p class='flex-item'> <label class='control-label'>指示名稱: </label> <input type='text' placeholder='請輸入內(nèi)容'/></p><p class='flex-item'> <label class='control-label'>指標類型:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>類型1</option><option value='1'>類型2</option> </select></p> </p></form>
問題解答
回答1:flex-container里加個align-content: space-around再給個固定高度
回答2:justify-content:space-between;flex-flow:row wrap;
相關(guān)文章:
1. apache web server 怎么限制某一個網(wǎng)站對服務(wù)器資源的占用?2. docker start -a dockername 老是卡住,什么情況?3. python - pandas dataframe如何對某列的空數(shù)據(jù)位置進行update?update的函數(shù)是自定義的,參數(shù)是同一行的另外兩列數(shù)據(jù)4. docker綁定了nginx端口 外部訪問不到5. java中返回一個對象,和輸出對像的值,意義在哪兒6. javascript - 關(guān)于apply()與call()的問題7. css3 - 純css實現(xiàn)點擊特效8. javascript - jQuery post()方法,里面的請求串可以轉(zhuǎn)換為GBK編碼么?可以的話怎樣轉(zhuǎn)換?9. javascript - 有適合開發(fā)手機端Html5網(wǎng)頁小游戲的前端框架嗎?10. 安全性測試 - nodejs中如何防m(xù)ySQL注入

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備