css3 - css flex box中flex屬性在本例中這樣設置是為什么呢
問題描述
看不懂css代碼中下面的對item1,item2的設置,我知道flex:1 2 200px;這三個值分別對應flex-grow,flex-shrink,flex-basis,但不知道這樣寫的用意
.item1{ flex:1 2 200px; background:#c00;}.item2{ flex:2 1 100px; background:#069;}
完整代碼如下
html:
<p class='flex flex-300'><p class='item item1'>1</p><p class='item item2'>2</p></p><p class='flex flex-150'><p class='item item1'>1</p><p class='item item2'>2</p></p>
css:
.flex{display:inline-flex;height:60px;margin:5px 5px 40px;border:1px solid #000;vertical-align: top; } .flex-300{width:300px; } .flex-150{width:80px; } .item{height:60px;text-align: center;line-height: 50px; } .item1{flex:1 2 200px;background:#c00; } .item2{flex:2 1 100px;background:#069; }
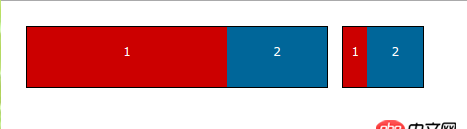
最后呈現效果為:
問題解答
回答1:做個比喻,比如是在瀏覽器環境中,當把瀏覽器縮小后,item1和item2就會下沉,然后三個p框就不會并排排列,會垂直排列,當瀏覽器界面變大后,就會上浮,變成并排排列。
相關文章:
1. 安全性測試 - nodejs中如何防mySQL注入2. css3 - 純css實現點擊特效3. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?4. javascript - 關于apply()與call()的問題5. javascript - jQuery post()方法,里面的請求串可以轉換為GBK編碼么?可以的話怎樣轉換?6. javascript - axios請求回來的數據組件無法進行綁定渲染7. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?8. javascript - JS變量被清空9. Python中使用超長的List導致內存占用過大10. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?

 網公網安備
網公網安備