文章詳情頁
html5 - 為什么第二個 flex 會緊跟在第一個 flex 容器?
瀏覽:90日期:2023-06-15 13:31:03
問題描述
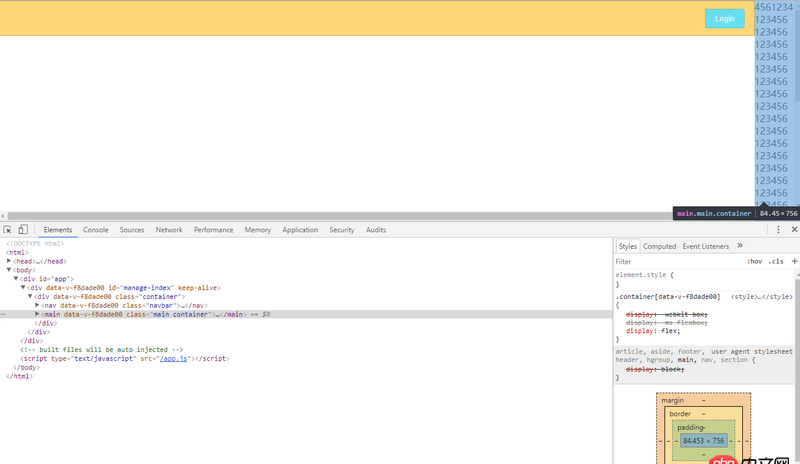
如題:怎么會第二個 flex 怎么會移動到第一個 flex 容器后面呢?

navbar的代碼
.navbar { height: 60px; width: 100%; padding: 4px; box-sizing: border-box; display: flex; .theme; .green-border;}
container的代碼
.container { display: flex; .make-col(@max-col-num); .make-col-offset(@max-col-num);}
問題解答
回答1:flex-direction: colum;?
回答2:.container 是 flex 容器呢,.navbar 和 .main 既是 flex 容器也是 flex item
標簽:
Html5
相關文章:
1. javascript - table固定尾行,有人寫過嗎?2. python - matplotlib安裝之后使用出錯3. python - 關于爬取網(wǎng)站,下載圖片的時候碰到網(wǎng)址結構問題卡住4. 為什么學習PHP5. javascript - js輸入框限定字數(shù)問題6. pdo - mysql 簡單注入疑問7. javascript - vue項目里的package.json8. css3 - progress漸變效果css9. android - 微信登陸不回調(diào)問題10. node.js - win7下,npm 無法下載依賴包,淘寶鏡像也裝不上,求幫忙???
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備