html5 - 添加了偽元素 但是查看元素看不到
問題描述
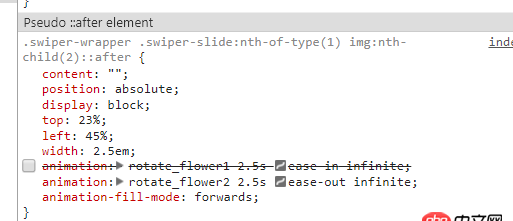
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2) { position: absolute; top: 23%; left: 45%; animation: rotate_flower1 2.5s ease-in infinite; /*animation: rotate_flower2 2.5s ease-out infinite;*/ animation-fill-mode: forwards;}.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2)::after{ content: ’’; position: absolute; display: block; top: 23%; left: 45%; width: 2.5em; /*animation: rotate_flower1 2.5s ease-in infinite;*/ animation: rotate_flower2 2.5s ease-out infinite; animation-fill-mode: forwards;}


是想通過這樣的方式設置兩個方向的動畫 疊加起來出現曲線的效果但是現在添加的偽元素在查看元素時并看不到請問為什么 哪里寫錯了
問題解答
回答1:如果你的 img 中的 src 是一個無效的地址,那么你的 ::after 或者 ::before 或許還可以在個別瀏覽器中看到,但是,如果 src 是一個正確的有效的地址,那么這個時候是沒有偽元素的。
單標簽元素是不存在偽元素的。
回答2:img沒有偽元素
相關文章:
1. java - 部署web項目時無法省略項目名?2. python - [已解決]flask QQ郵箱mail3. mysql 5個left關鍵 然后再用搜索條件 幾千條數據就會卡,如何解決呢4. javascript - position fixed;設置了height 100 卻不是瀏覽器可視窗口的寬高,求大神釋疑。5. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?6. html - eclipse 標簽錯誤7. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了8. python3.x - git bash如何運行.bat文件?9. javascript - vue-cli proxyTable怎么配置10. java - 如何寫一個intellij-idea插件,實現編譯時修改源代碼的目的

 網公網安備
網公網安備