文章詳情頁
javascript - 使用webpack上傳文件到服務器
瀏覽:143日期:2023-06-07 15:48:39
問題描述
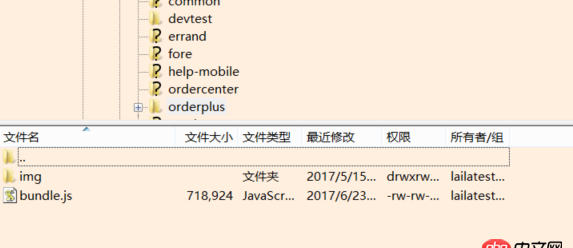
最近使用react+webpack做了一個項目,今天把項目上傳到服務器,結果出了個問題。 打包完后整個項目有一個bundle.js和index.html
打包完后整個項目有一個bundle.js和index.html

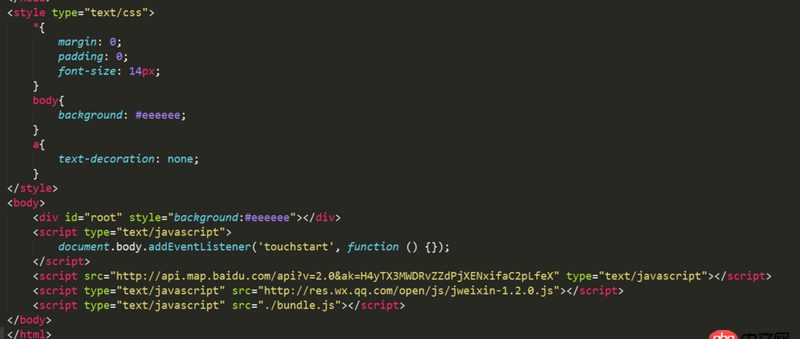
在index.html文件中,我設置了一些全局樣式和引用了百度地圖。但是實際線上測試了項目,發現全局的樣式沒有成功,還有百度地圖也沒有調用。

我試著把服務器上的index.html刪除掉,發現線上測試居然能訪問。。。。。求解決!如何處理。。。。。。
問題解答
回答1:謝謝邀請 看了你的問題 樣式及外鏈最終是否存在你可以通過訪問的頁面地址 通過“查看源文件”查看1.刪除index.html還能訪問首先確定下是否是因為緩存,如果不是緩存估計訪問地址和你的路徑應該不是對應的2.一般webpack做的是將你文件打包成bundle.js文件而已,你這里的樣式及外部js引用正常沒有在webpack的處理中,這個得查看你的webpack.config.js的具體代碼
標簽:
JavaScript
相關文章:
1. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?2. javascript - 網頁打印頁另存為pdf的代碼一個問題3. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.4. docker網絡端口映射,沒有方便點的操作方法么?5. css - chrome下a標簽嵌套img 顯示會多個小箭頭?6. java中返回一個對象,和輸出對像的值,意義在哪兒7. css3 - 純css實現點擊特效8. javascript - 關于apply()與call()的問題9. 推薦好用mysql管理工具?for mac和pc10. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?
排行榜

 網公網安備
網公網安備