javascript - 怎么讓頁(yè)面中固定定位的側(cè)邊欄的位置隨著滾動(dòng)條動(dòng)態(tài)增加呢?
問題描述
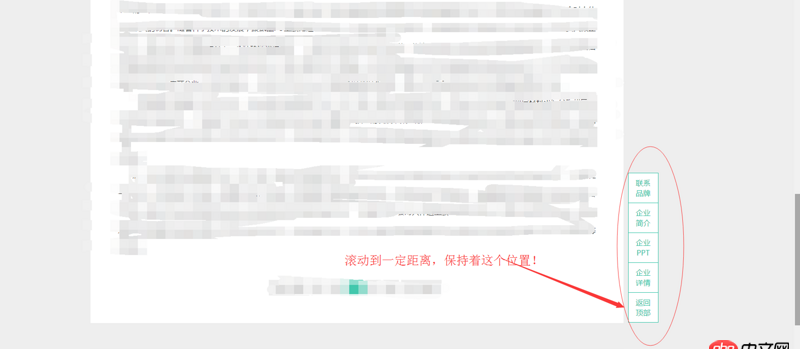
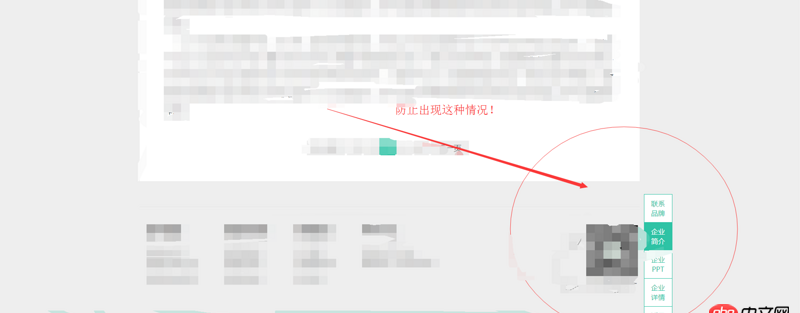
需求是這樣的,一開始頁(yè)面的側(cè)邊欄是固定在頁(yè)面的某一位置(如:right:0;bottom:0),隨著滾動(dòng)條的滾動(dòng),為了防止側(cè)邊欄折疊頁(yè)腳部分(參考下圖),到一定位置,bottom的值隨身滾動(dòng)條的增加而增加,效果類似起點(diǎn)中文網(wǎng)的效果,代碼如下,求大神,我的bottom只增加一個(gè)就不動(dòng)了!代碼如下:
//滾動(dòng)條監(jiān)聽事件$(window).scroll(function () { var sTop = $(document).scrollTop(); var Bottom = 100;//設(shè)置底部距離 if (sTop >= 1738) {Bottom++;//不斷增加$('.main .main_p').css('bottom',Bottom);//設(shè)置固定側(cè)邊框位置 }else{$('.main .main_p').css('bottom',0); }})


起點(diǎn)中文網(wǎng)的具體效果展示:http://read.qidian.com/chapte...
問題解答
回答1:不必不斷增加,很浪費(fèi)資源。用 fixed 定位,判斷到底了之后換 absolute 定位或其它方式定位到底部。
回答2:看看這樣行不行. https://jsfiddle.net/eyvxw3wc/
相關(guān)文章:
1. python 利用subprocess庫(kù)調(diào)用mplayer時(shí)發(fā)生錯(cuò)誤2. python文檔怎么查看?3. python - Pycharm的Debug用不了4. javascript - 關(guān)于apply()與call()的問題5. datetime - Python如何獲取當(dāng)前時(shí)間6. javascript - nginx反向代理靜態(tài)資源403錯(cuò)誤?7. html - eclipse 標(biāo)簽錯(cuò)誤8. 請(qǐng)問PHPstudy中的數(shù)據(jù)庫(kù)如何創(chuàng)建索引9. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入10. python - pycharm 自動(dòng)刪除行尾空格

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備