文章詳情頁
javascript - Vue的‘v-for’循環(huán)中,子組件接收‘prop’傳值不更新的奇葩怪異問題求分析。
瀏覽:117日期:2023-05-27 09:07:54
問題描述
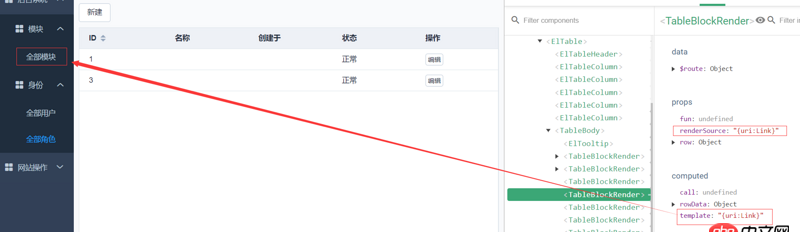
 當前進入全部角色頁面,renderSource的值還是全部模塊組件傳入的值,應該更新為全部角色傳入的值才對。
當前進入全部角色頁面,renderSource的值還是全部模塊組件傳入的值,應該更新為全部角色傳入的值才對。
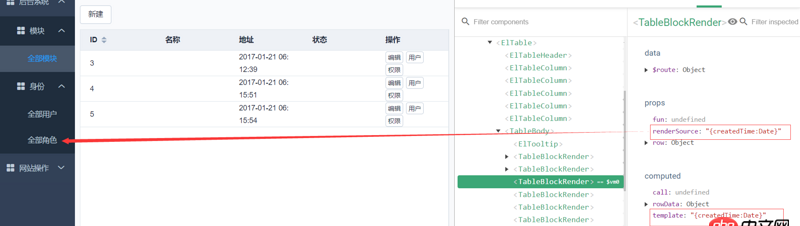
 再次訪問全部模塊的時候renderSource又更新成了之前全部角色傳入的值,這樣來回點,prop傳過去的renderSource值永遠都慢一個操作。但是,此時如果拖動瀏覽器窗口,renderSource值就會正常更新,非常怪異。
再次訪問全部模塊的時候renderSource又更新成了之前全部角色傳入的值,這樣來回點,prop傳過去的renderSource值永遠都慢一個操作。但是,此時如果拖動瀏覽器窗口,renderSource值就會正常更新,非常怪異。
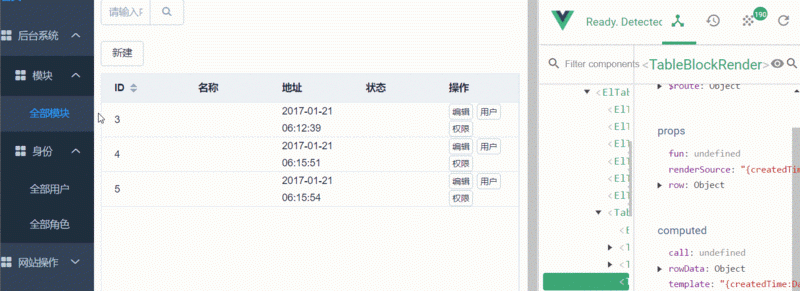
動態(tài)效果預覽:
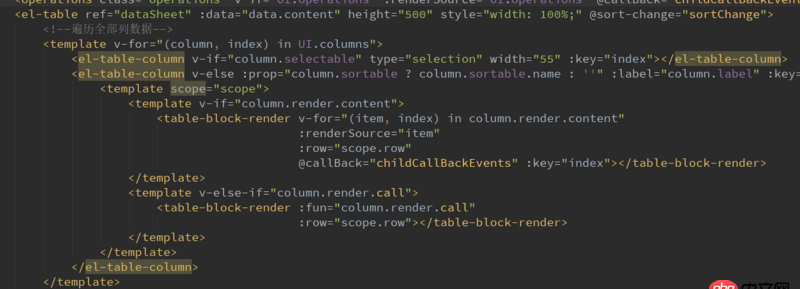
子組件在v-for中:
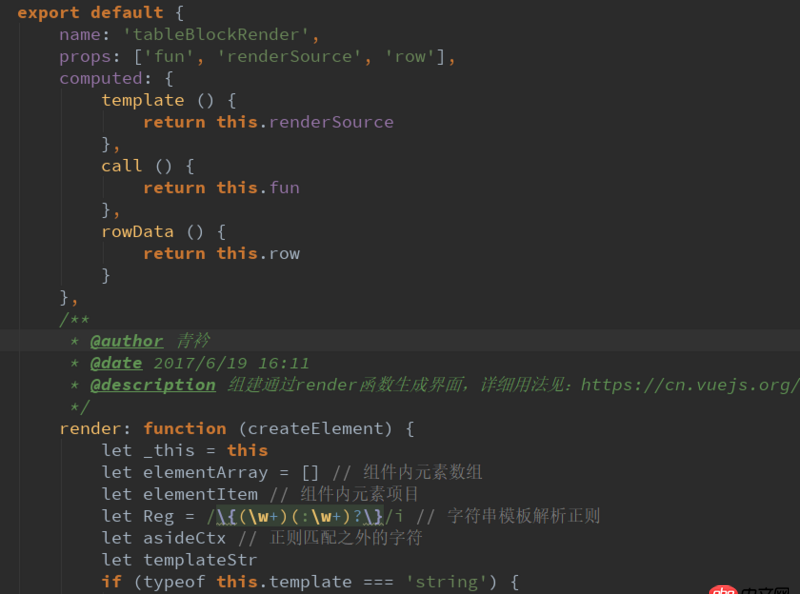
如此接收prop數據并初始化DATA值,用render函數構建頁面: 請大神幫我分析分析這是怎么回事?
請大神幫我分析分析這是怎么回事?
問題解答
回答1:有可能是你渲染的屬性,本身不存在于對象上,可以嘗試用set。如果是數組的話,可以用push什么的。使用一些可以告知系統(tǒng)我改變了你需要渲染的東西。
標簽:
JavaScript
排行榜

 網公網安備
網公網安備