文章詳情頁
javascript - vue異步數(shù)據(jù)打印問題
瀏覽:119日期:2023-05-27 08:09:29
問題描述
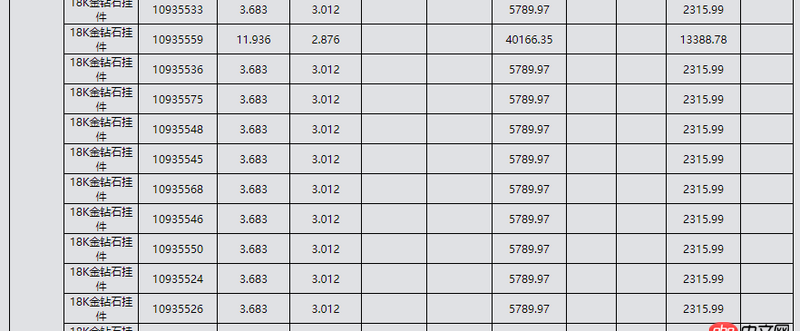
在某個(gè)組件異步獲取的數(shù)據(jù),渲染之后,點(diǎn)擊瀏覽器的打印功能,所有異步數(shù)據(jù)都沒在打印上顯示出來。

print() { //this.showTable = true // let self = this setTimeout(function() { window.print() // self.autoBack(self) console.log(5000) }, 1000) },
問題解答
回答1:把需要打印的東西,單獨(dú)裝入一個(gè)iframe,然后打印這個(gè)iframe,樣式什么的也好調(diào)整。
標(biāo)簽:
JavaScript
相關(guān)文章:
1. Python中使用超長(zhǎng)的List導(dǎo)致內(nèi)存占用過大2. css3 - 純css實(shí)現(xiàn)點(diǎn)擊特效3. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?4. javascript - 關(guān)于apply()與call()的問題5. javascript - jQuery post()方法,里面的請(qǐng)求串可以轉(zhuǎn)換為GBK編碼么?可以的話怎樣轉(zhuǎn)換?6. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入7. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?8. javascript - JS變量被清空9. javascript - axios請(qǐng)求回來的數(shù)據(jù)組件無法進(jìn)行綁定渲染10. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備