文章詳情頁
javascript - 如何在瀏覽器如chrome中審查元素時查看某個元素綁定的Vue方法?
瀏覽:116日期:2023-05-23 13:43:07
問題描述
大家都知道,在以前jq時代,可以通過在標簽里加onclick之類的屬性添加事件處理函數。這樣的話瀏覽器中直接右鍵查看元素就可以知道綁了哪個方法,甚至可以看到這個方法在代碼里哪一行。然而,在Vue出現后,想知道一個按鈕做了什么就變成了一個頭疼的問題,在源碼里寫的@click=’method’會被vue處理并隱藏,這樣就不能直接看到按鈕的動作了,還要再去源碼里找,十分低效。那么問題來了,如何才能直接在瀏覽器中看到按鈕綁定了哪一個Vue方法以及在哪一行呢?
問題解答
回答1:看來沒人知道呀,也沒人想過這個問題。算了,我還是自己寫個插件吧
回答2:你可以使用 vue-devtools
回答3:右鍵網頁源代碼查看,直接在相關元素上找到綁定處理方法,然后在source面板的相關js中search,就可以定位到具體某一行。

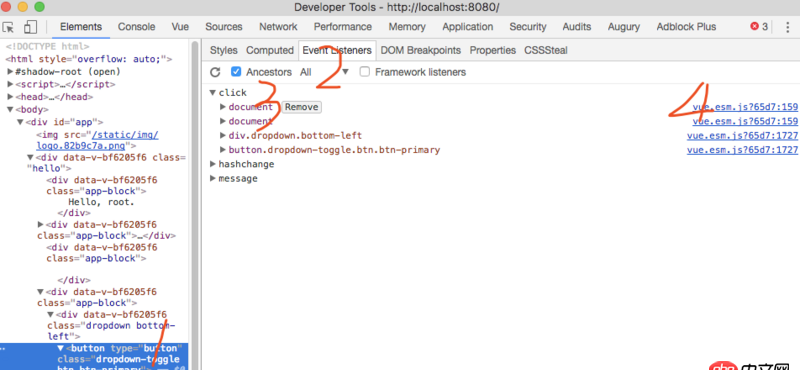
查看 DOM 元素的事件:
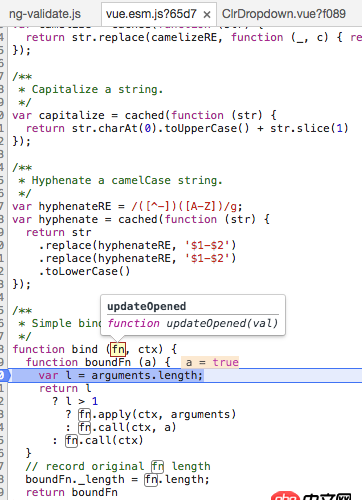
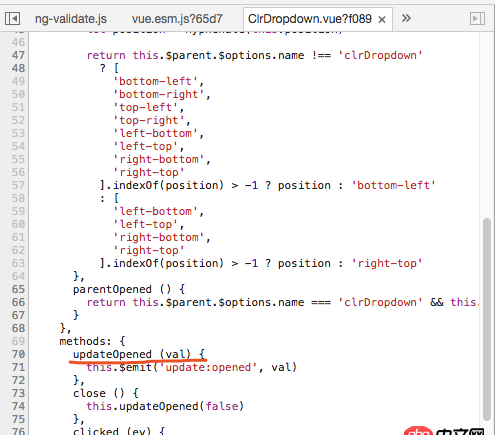
直接點擊第一個,打開 Vue 文件,然后設置斷點,斷到斷點之后,就可以看 fn 綁定的是哪個方法了:
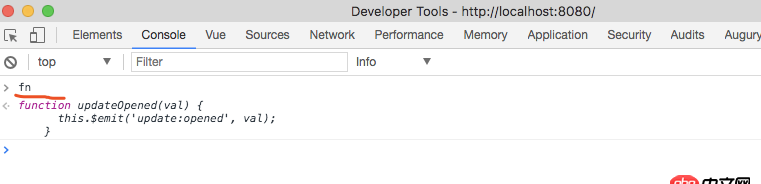
在 console 里輸入 fn,敲回車,然后點擊輸出的方法名:
自動跳到 Sources 中的方法:
https://chrome.google.com/web...
標簽:
JavaScript
相關文章:
1. javascript - axios請求回來的數據組件無法進行綁定渲染2. Python中使用超長的List導致內存占用過大3. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?4. java - spring boot 如何打包成asp.net core 那種獨立應用?5. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?6. javascript - JS變量被清空7. javascript - 關于apply()與call()的問題8. 安全性測試 - nodejs中如何防mySQL注入9. css3 - 純css實現點擊特效10. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?
排行榜

 網公網安備
網公網安備