javascript - 事件的定義有無函數的區別
問題描述

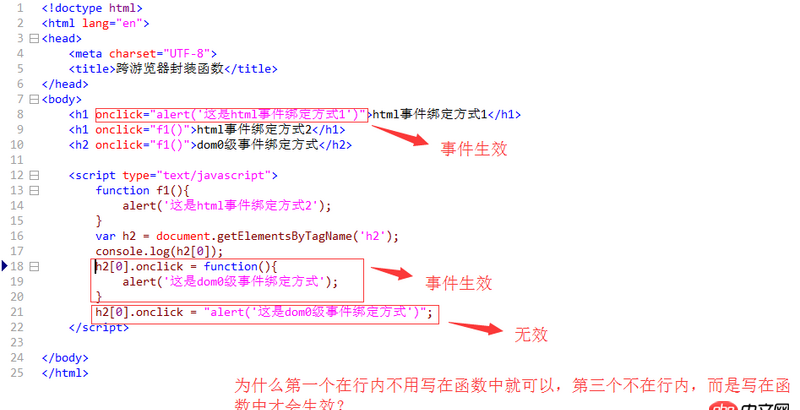
<!doctype html><html lang='en'><head> <meta charset='UTF-8'> <title>跨游覽器封裝函數</title></head><body> <h1 onclick='alert(’這是html事件綁定方式1’)'>html事件綁定方式1</h1> <h1 onclick='f1()'>html事件綁定方式2</h1> <h2 onclick='f1()'>dom0級事件綁定方式</h2> <script type='text/javascript'>function f1(){ alert(’這是html事件綁定方式2’);}var h2 = document.getElementsByTagName(’h2’);console.log(h2[0]);h2[0].onclick = function(){ alert(’這是dom0級事件綁定方式’);}h2[0].onclick = 'alert(’這是dom0級事件綁定方式’)'; </script> </body></html>
問題解答
回答1:1.首先h2[0].onclick = 'alert(’這是dom0級事件綁定方式’)';這個寫法你仔細看下就知道是什么意思了!相當于把'alert(’這是dom0級事件綁定方式’)'當成一串字符串賦值給onclick,只是一串字符串,無法起效的!2.然后,<h1 onclick='alert(’這是html事件綁定方式1’)'>html事件綁定方式1</h1>,這個寫法,在html標簽這里綁定的,onclick后面跟著的alert(’這是html事件綁定方式1’),這部分就是函數的內容,就是你點擊了,觸發了事件,就執行的內容。跟<h1 onclick='(function(){alert(’這是html事件綁定方式1’)})()'>html事件綁定方式1</h1>這個寫法是等價的,看了這個寫法就知道是怎么回事了!就是相當于,定義了一個自動執行的匿名函數,而函數執行的內容,就是你寫的alert(’這是html事件綁定方式1’)。3.最后,這個就不多解釋了,這個是原理就是點擊后出發的事件,執行函數而已!
h2[0].onclick = function(){ alert(’這是dom0級事件綁定方式’);}回答2:
第一個行內定義的是DOM元素的attribute,下面訪問DOM.onclick可以看作是訪問的property。
<a onclick='alert(’abc’)'>test</a><script>var a = document.querySelector(’#test’);console.log(a.onclick); // function onclick(event) { alert(’abc’); }a.attributes[’onclick’].value = ’alert(’test’)’;console.log(a.onclick); // function onclick(event) { alert(’test’); }</script>
相關文章:

 網公網安備
網公網安備