javascript - vue中使用prop傳遞數(shù)據(jù)問題
問題描述
在vue2.0的文檔中,關于prop的介紹,有些不明白。既然是通過prop獲取父組件的數(shù)據(jù)的,但是使用之后,為什么在子組件中又重新賦值呢?并沒有拿到父組件的值啊?
為什么需要給child組件再附加一個類似屬性的message并賦值呢?不是應該直接寫<child></child>之后,就自動顯示出<span>父組件message值</span>,不應該這樣顯示的嗎?
請問這個應該怎么理解啊?為什么會是這樣的呢?prop應該如何使用呢?
問題解答
回答1:可以這么理解。
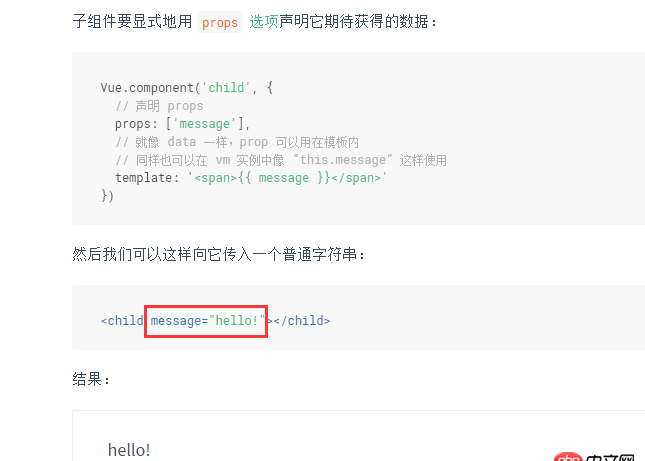
父組件傳值給child組件。<child message=’hello’></child>子組件中有兩個地方用到了message,props區(qū)塊是注冊可能用到的變量。比如:<child message=’hello’ dep=’ssd’></child>對應的props就應該是[’message’,’dep’]template中{{message}}才是真正的調用變量。按你說的<child></child> 直接顯示,應該是這樣template:’<span>hello</span> :)
為什么要寫成這樣的結構?是考慮到組件的復用性,僅改變傳入的值就可以實現(xiàn)不同的功能。
回答2:在父組件作用域使用 v-bind:props=’data’的形式把父組件數(shù)據(jù)傳遞給子組件
回答3:是不是可以理解為子組件同時也可以修改父組件傳過來的值呢。
相關文章:
1. nignx - docker內nginx 80端口被占用2. python - flask _sqlalchemy 能否用中文作為索引條件3. 關于docker下的nginx壓力測試4. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?5. 跟蹤器怎么開啟無反應6. macos - mac下docker如何設置代理7. dockerfile - 我用docker build的時候出現(xiàn)下邊問題 麻煩幫我看一下8. docker api 開發(fā)的端口怎么獲取?9. dockerfile - [docker build image失敗- npm install]10. android - 百度地圖加載完成監(jiān)聽

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備