javascript - react中引入正確路徑的路徑但是報錯
問題描述
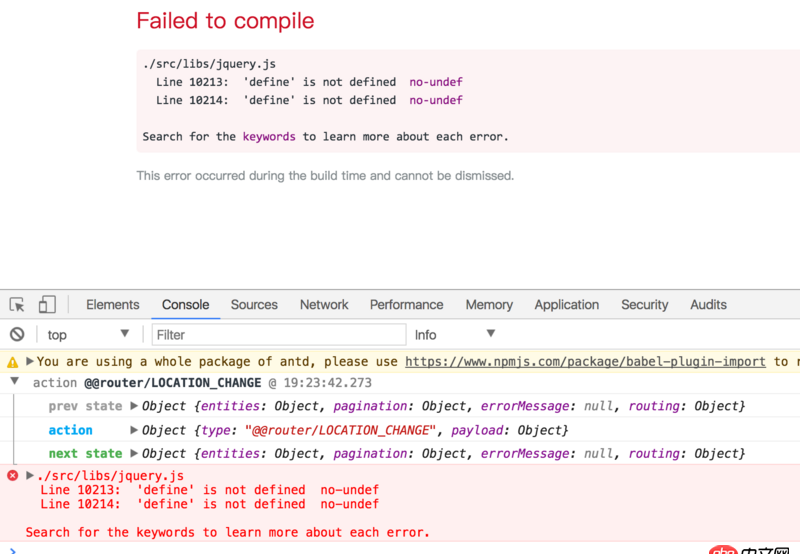
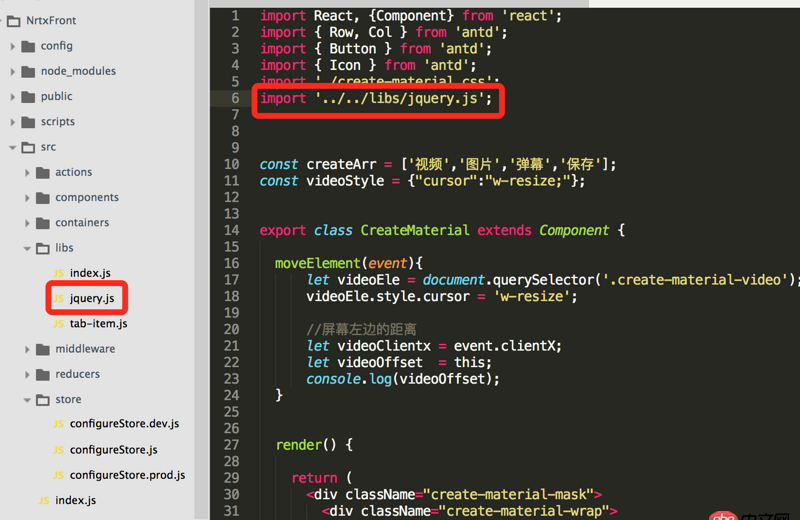
正確引入了jQuery文件,但是編譯后被報錯,求老司機解答。


問題解答
回答1:用npm下載的可以直接用import $ from ’jquery’。如果是自己手動下載的庫,可以試試var $ = require(’jquery的路徑’)。如果非要用import引入,那就打開jquery庫,閉包的最下面手動設置export導出jquery
回答2:既然都是全局引入。
<script src='http://www.4tl426be.cn/wenda/jquery.js'></script>
這樣有區(qū)別么?
react中再引入jq,你的出發(fā)點是什么。。。
回答3:1. export(module.export)和import
ES6模塊主要有兩個功能:export和importexport用于對外輸出本模塊(一個文件可以理解為一個模塊)變量的接口import用于在一個模塊中加載另一個含有export接口的模塊。也就是說使用export命令定義了模塊的對外接口以后,其他JS文件就可以通過import命令加載這個模塊(文件)。因此您看下,jquery有沒有支持export或module.export.
2. 直接安裝jQuery包
3. 針對錯誤提示信息您可以參考下這個:https://stackoverflow.com/que...
回答4:module.exports = { resolve: {alias: { $: '?你的jquery路徑'} }};回答5:
你的這個包不是標準的npm包,建議你用npm安裝個jQuery 然后用
相關文章:
1. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?2. java - spring boot 如何打包成asp.net core 那種獨立應用?3. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?4. datetime - Python如何獲取當前時間5. docker start -a dockername 老是卡住,什么情況?6. javascript - nginx反向代理靜態(tài)資源403錯誤?7. docker網(wǎng)絡端口映射,沒有方便點的操作方法么?8. 安全性測試 - nodejs中如何防m(xù)ySQL注入9. javascript - 關于apply()與call()的問題10. python - 調(diào)用api輸出頁面,會有標簽出現(xiàn),請問如何清掉?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備