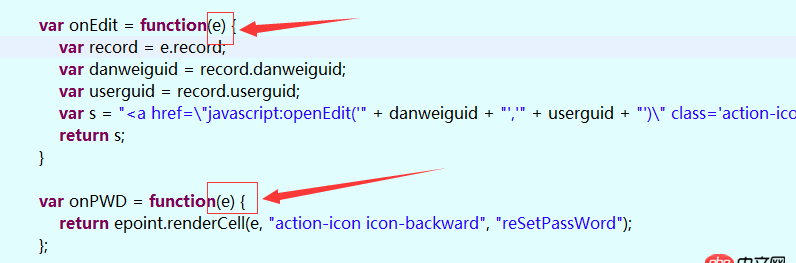
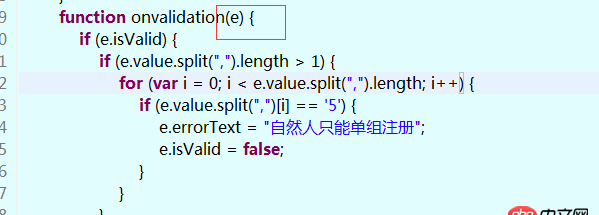
javascript - 想請(qǐng)教一下,js中 function中參數(shù) e 到底是什么,每個(gè)條用的參數(shù) e的用法都不一樣?
問(wèn)題描述


問(wèn)題解答
回答1:e是一個(gè)形參,代表event,事件對(duì)象。。你可以console,log(e),試試。比如說(shuō)點(diǎn)擊事件,你需要獲取被點(diǎn)擊對(duì)象是誰(shuí)?或者點(diǎn)擊的(x,y)坐標(biāo)等等,事件對(duì)象就可以派上用場(chǎng)啦
回答2:只是型參簡(jiǎn)寫,用法你得看具體實(shí)現(xiàn)的代碼。。。
回答3:補(bǔ)習(xí)下 形參 實(shí)參 的概念
回答4:只是一個(gè)形參,名字可以任意的,這里只是用的e而已
回答5:其實(shí)就是你傳入函數(shù)的第一個(gè)參數(shù),只是命名成e而已
回答6:這里的e是參數(shù)的名字。
參數(shù)分為形參:形式參數(shù),相當(dāng)于函數(shù)聲明的局部變量,實(shí)參把自己的值賦給形參,形參就保存了這個(gè)值,形參只能在函數(shù)內(nèi)部使用。實(shí)參:實(shí)際參數(shù),函數(shù)的調(diào)用者把值放在實(shí)參里面,傳給函數(shù)的形參。
所以,實(shí)參、形參就相當(dāng)于一個(gè)管道,一個(gè)接口,使調(diào)用函數(shù)的人可以通過(guò)這種方式把要計(jì)算的值傳給函數(shù)去計(jì)算。
你的舉例中,寫代碼的人為了方便起見,給每個(gè)函數(shù)都寫了個(gè)名字為e的形參,至于為什么每個(gè)函數(shù)中e的用法不同,是因?yàn)楹瘮?shù)本身干的工作就不同,所以他們使用e的方式就不同。
其實(shí),javascript中形參和實(shí)參沒有任何關(guān)系,你可以定義2個(gè)形參,實(shí)際傳入5個(gè)實(shí)參,因?yàn)閖s的函數(shù)是讀取arguments對(duì)象來(lái)獲取參數(shù)的,而不是從命名形參讀取參數(shù)。所以,函數(shù)中寫不寫形參,寫幾個(gè)形參其實(shí)不重要,這個(gè)你以后可以學(xué)到。
回答7:我也來(lái)扯兩句哈! function里面的e 就當(dāng)作參數(shù),調(diào)用這個(gè)函數(shù)時(shí),把這個(gè)參數(shù)給上即可。個(gè)人理解^~^
回答8:就是個(gè)瞎寫的占位參數(shù),你可以把它寫成first_blood,double_kill,重要的是你調(diào)用的時(shí)候?qū)懺诶ㄌ?hào)里面的東西
回答9:在定義函數(shù)function的括號(hào)里面,是形式參數(shù),是隨意命名的;當(dāng)你在調(diào)用這個(gè)function時(shí),括號(hào)里面使用的時(shí)實(shí)際參數(shù)。定義一個(gè)方法:
function add(a,b) {return a+b;}
使用該方法:
var sum = add(2,3);console.log(sum); //計(jì)算2+3的值回答10:
樓主大抵是不太清楚這些函數(shù)是怎么被調(diào)用的。
樓主列出的都是事件處理函數(shù),也就是說(shuō),你寫一個(gè) onEdit (e) { ... } 的函數(shù),并不需要你手動(dòng)去調(diào)用這個(gè)函數(shù),而是瀏覽器或者某個(gè)庫(kù)自動(dòng)在某個(gè)時(shí)刻調(diào)用你預(yù)先定義的 onEdit 函數(shù)。
那么就會(huì)出現(xiàn)一個(gè)問(wèn)題,不同的事件觸發(fā)的時(shí)候,你需要獲取的數(shù)據(jù)是不同(比如鼠標(biāo)和鍵盤事件的數(shù)據(jù)肯定就不同),所以他們調(diào)你的 onEdit 函數(shù)的時(shí)候,會(huì)把「e」作為參數(shù)傳入,這樣你就能獲取不同事件的數(shù)據(jù)了。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備