文章詳情頁
javascript - 在實例化之后還是不能訪問類的私有函數
瀏覽:114日期:2023-05-15 08:40:27
問題描述
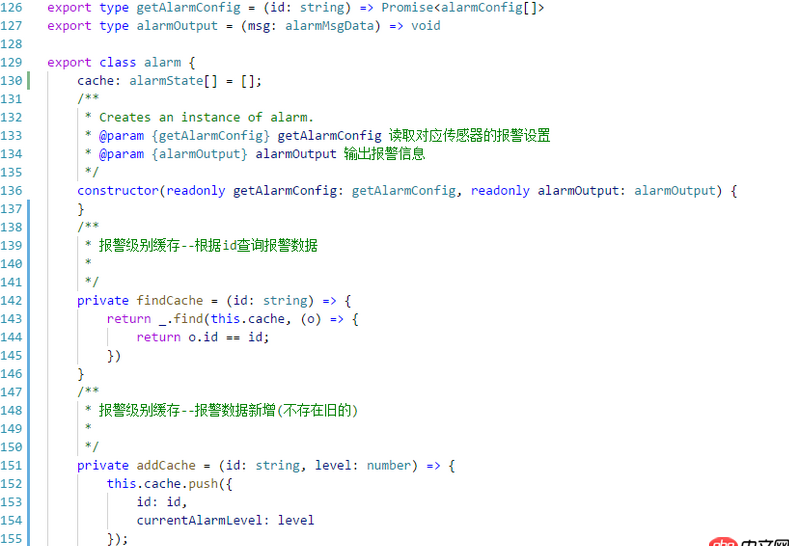
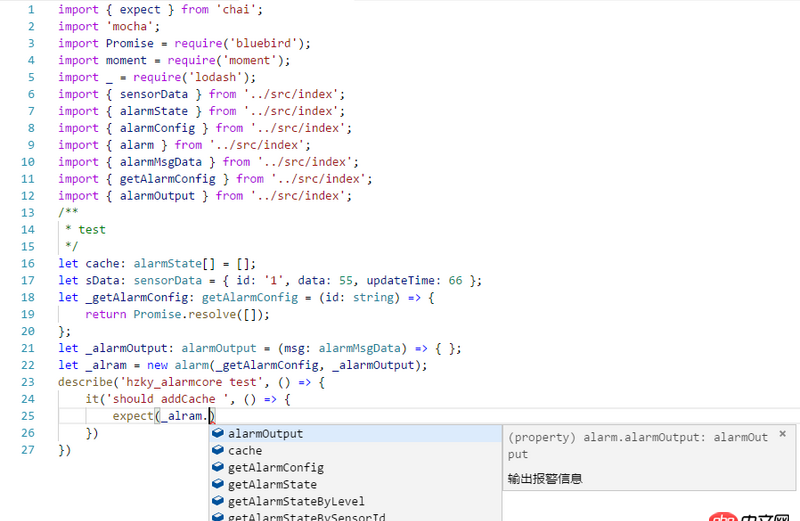
實例化了alarm之后,怎么不能通過.訪問到其private私有函數findCache以及addCache:alarm如圖
實例化及調用:
問題解答
回答1:你不都說了這是私有函數嗎,私有的怎么訪問,官方文檔如下:
When a member is marked private, it cannot be accessed from outside of its containing class.
https://www.typescriptlang.or...
標簽:
JavaScript
上一條:javascript - 點擊刪除 ,會提示一個確定是否刪除提示框,點擊確定以后,再執行ajax事件,這個是如何實現呢下一條:javascript - promise和setTimeout執行順序的疑惑
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. python3.x - git bash如何運行.bat文件?4. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題5. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?6. python - flask _sqlalchemy 能否用中文作為索引條件7. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出8. javascript - webpack中alias配置中的“@”是什么意思?9. javascript - ES6規范下 repeat 函數報錯 Invalid count value10. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了
排行榜

 網公網安備
網公網安備