文章詳情頁
javascript - React中組件綁定this
瀏覽:127日期:2023-05-05 18:28:44
問題描述

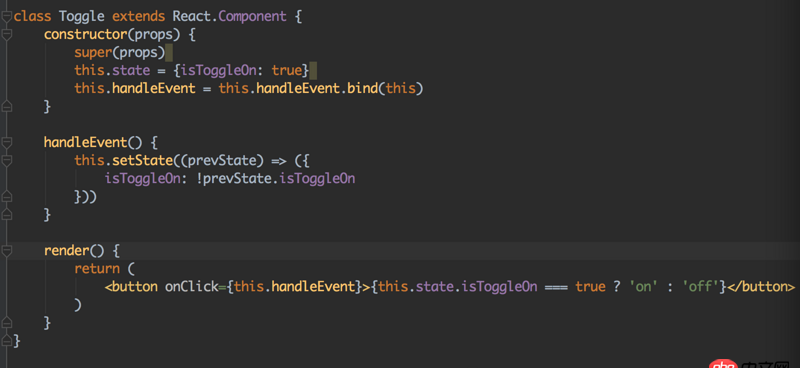
<button onClick={this.handleEvent}> //這里的this是toggle組件 為什么還需要在組件里綁定這個函數的this {this.state.isToggleOn === true ? ’on’ : ’off’}</button>
想不明白這里的this綁定
問題解答
回答1:因為在class中聲明函數,并不會自動綁定this對象
所以,你在onClick={this.handleEvent}的時候,分解成兩步你就懂了:
let handleEvent = this.handleEvent;...onClick={handleEvent}...
所以,onClick調用的時候,handleEvent中的this會是undefined(根據文檔)
所以,你需要bind一下, 那么里面的this就是當前組件啦。
還有一種方便的寫法,就是用箭頭函數聲明:
handleEvent = (e)=>{}render(){ ...onClick={this.handleEvent}...}回答2:
因為handleEvent中this.setState...的this并沒有綁定this
可以采用箭頭函數的語法糖來綁定this
handleEvent = () => { this.setState...}
標簽:
JavaScript
相關文章:
1. docker網絡端口映射,沒有方便點的操作方法么?2. java - spring boot 如何打包成asp.net core 那種獨立應用?3. javascript - 關于apply()與call()的問題4. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?5. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?6. datetime - Python如何獲取當前時間7. javascript - nginx反向代理靜態資源403錯誤?8. docker start -a dockername 老是卡住,什么情況?9. 安全性測試 - nodejs中如何防mySQL注入10. python - 調用api輸出頁面,會有標簽出現,請問如何清掉?
排行榜

 網公網安備
網公網安備