javascript - vue如何在HTML引入svg文件
問題描述
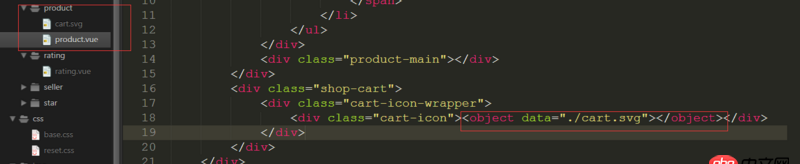
在網(wǎng)上看可以用object元素,但是報404,路徑確定沒錯。
代碼:
問題解答
回答1:Check this:https://stackoverflow.com/que...
回答2:既然資源是svg, 那么最好是使用svg標簽去引用, 這樣可以對svg調(diào)整大小, 設(shè)置填充色等一系列的svg特性都可以使用。
具體怎么引用要看使用什么loader了:
html:
<use xmlns:xlink='http://www.w3.org/1999/xlink' :xlink:href='http://www.4tl426be.cn/wenda/require(’../svg/icon-header.svg’)'></use>
webpack:
{test: /.svg$/,loader: ’svg-sprite?’ + JSON.stringify({ name: ’[name]_[hash]’, prefixize: true}) }
loader地址: https://github.com/kisenka/svg-sprite-loader具體可以詳細查看API。
回答3:如果作為圖片使用的話,可以直接作為背景用background-image: url(’../../../static/icons/site.svg’);
相關(guān)文章:
1. JavaScript將.apply()與'new'運算符配合使用這可能嗎?2. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. java - Activity中的成員變量被賦值之后,Activity被回收的時候內(nèi)存才會被釋放嗎5. 請求一個數(shù)據(jù)返回內(nèi)容為空或者錯誤如何再次請求幾次6. 數(shù)組按鍵值封裝!7. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放8. 為什么bindClass訪問不了的?9. Discuz! Q 有人用過嗎?10. php由5.3升級到5.6后,登錄網(wǎng)站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備