文章詳情頁
javascript - JS擴展語句用法
瀏覽:111日期:2023-05-03 16:49:58
問題描述

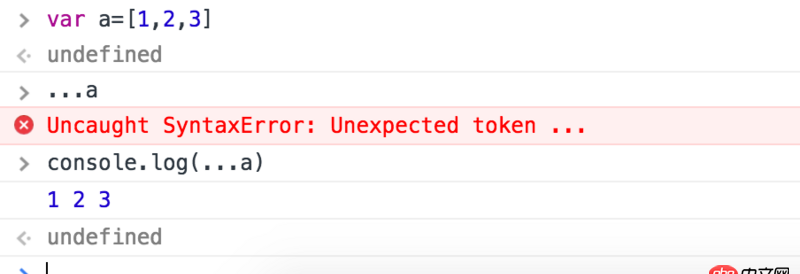
為什么直接輸入 ...a 會報錯
問題解答
回答1:看es6標準,只能用在傳參時
回答2:貌似剩余/展開運算符不支持這樣使用,目前我在實際中用過剩余/展開運算符的場景有:
// 函數形參function f(x,y,...z){};f(1,2,3,4,5); //f()內:z=[3,4,5]
// 函數實參var a = [1,2,3];function f(w,x,y,z){};f(1,...a); //f(1,1,2,3)
// 數組字面量var a = [1,2,3];var b = [...a,4]; //b=[1,2,3,4]
所以,樓主的問題估計也只能用onsole.log()輸出了
標簽:
JavaScript
相關文章:
1. nignx - docker內nginx 80端口被占用2. dockerfile - [docker build image失敗- npm install]3. 關于docker下的nginx壓力測試4. golang - 用IDE看docker源碼時的小問題5. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?6. docker api 開發的端口怎么獲取?7. dockerfile - 為什么docker容器啟動不了?8. macos - mac下docker如何設置代理9. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!10. docker網絡端口映射,沒有方便點的操作方法么?
排行榜

 網公網安備
網公網安備