文章詳情頁
javascript - vue 怎么渲染自定義組件
瀏覽:133日期:2023-04-28 13:36:21
問題描述
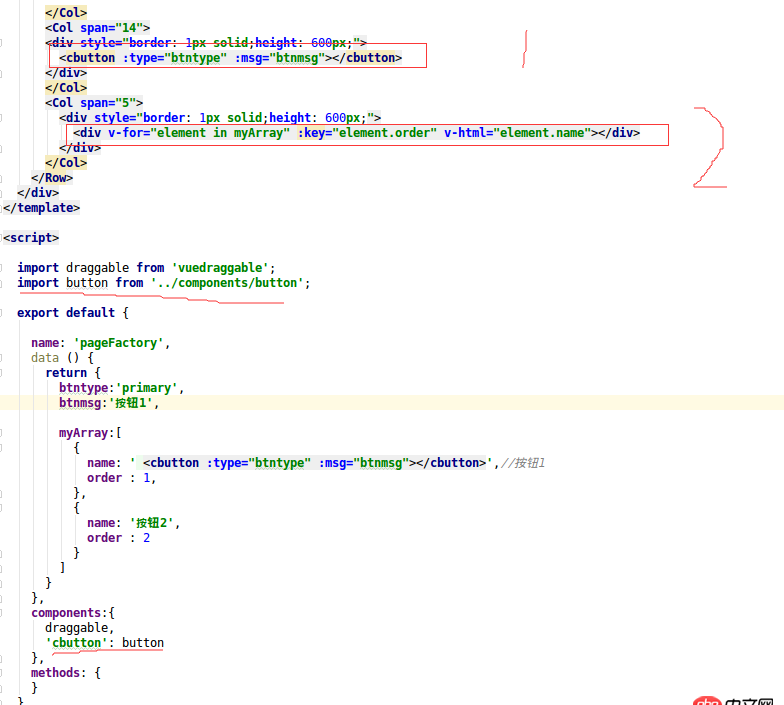
代碼如下圖 :

cbutton為自定義組件,1情況正常無問題 , 2情況使用v-html只能渲染原生組件.2要求動態輸出,這種情況需要使用render解決嗎?jsx呢?并沒有使用過render函數,求大神幫忙
問題解答
回答1:官方文檔明確說過、v-html只能渲染純html
第一種方法都寫出來了、你套個template直接遍歷節點不就好了么
<template v-for='e in arr'> <cbutton :type='e.type' :msg='e.msg'></template>
標簽:
JavaScript
上一條:javascript - ES6 中能否把 class 屬性 方法 分文件?下一條:javascript - Vue.js2.0不能使用debounce后大伙一般是如何解決延遲請求的問題的呢。
相關文章:
排行榜

 網公網安備
網公網安備