javascript - js中 加等于的累加賦值問題求解
問題描述


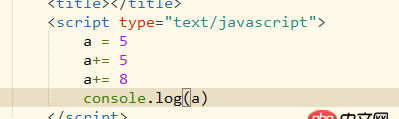
第一張圖片 我能理解 在變量a中 +=過后 a的值是18
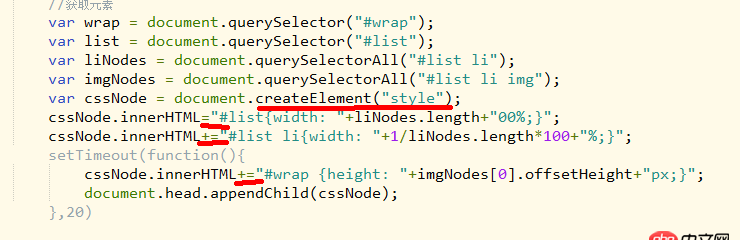
第二張圖片 我首先創建了一個style的標簽(第一個紅線),然后再style標簽中賦予新的屬性和值,如果第一個賦值我可以用等于,但是其后的賦值我必須要用加等于才能讓前面的賦值不會被覆蓋,等于是做了一個累加操作,(后面的三四根紅線是+=,第二根是等于),那為什么第一種圖片的變量a最后的值是多次累加后的值,而第二種的是累加且依次展現,這個+=的累加邏輯是怎么表達的?
問題解答
回答1:第一個是數字累加,第二個累加相當于拼接字符串,你可以換成模板字符串的方式,處理起來比較方便,如下所示。
var cssNode=document.createElement(’style’);var middle=’b’;cssNode.innerHTML=’a’;cssNode.innerHTML+= `--- ${middle}----`;cssNode.innerHTML+=’c’;console.log(cssNode.innerHTML);//輸出: a--- b----c回答2:
第一種是數字,+ 相當于加法。
第二種是字符串,+ 相當于連接。
回答3:沒太懂你想表達什么,就最后一句話的回答:a+=b就相當于a = a + b
回答4:cssNode.innerHtml += “...”; 等同于cssNode.innerHtml = cssNode.innerHtml +'...'。而每次改變innerHtml都會重發html元素的重繪(嚴格的說,包括重排和重繪,對應的英文reflow和repaint)這就是問什么依次展現
如果想最終展現一次,就定義一個變量例如myInnerHtml,對它做+=操作,最后給cssNode.innerHtml = myInnerHtml
回答5:先定義一個字符數變量,最后再賦值給innerHtml
相關文章:
1. apache web server 怎么限制某一個網站對服務器資源的占用?2. docker start -a dockername 老是卡住,什么情況?3. python - pandas dataframe如何對某列的空數據位置進行update?update的函數是自定義的,參數是同一行的另外兩列數據4. docker綁定了nginx端口 外部訪問不到5. java中返回一個對象,和輸出對像的值,意義在哪兒6. javascript - 關于apply()與call()的問題7. css3 - 純css實現點擊特效8. javascript - jQuery post()方法,里面的請求串可以轉換為GBK編碼么?可以的話怎樣轉換?9. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?10. 安全性測試 - nodejs中如何防mySQL注入

 網公網安備
網公網安備