javascript - gulp遍歷文件夾壓縮css,無(wú)效
問(wèn)題描述

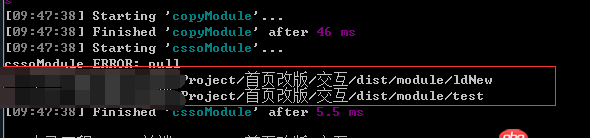
gulp.task(’cssoModule’, [’copyModule’], function() { return gulp.src(’./dist/module/*/*.css’,function(err,files) {console.log('cssoModule ERROR: '+err);files.map(function (entry) { var destUrl = entry.substring(0,entry.lastIndexOf(’/’)); console.log(destUrl); csso() .pipe(gulp.dest(destUrl));}) })});
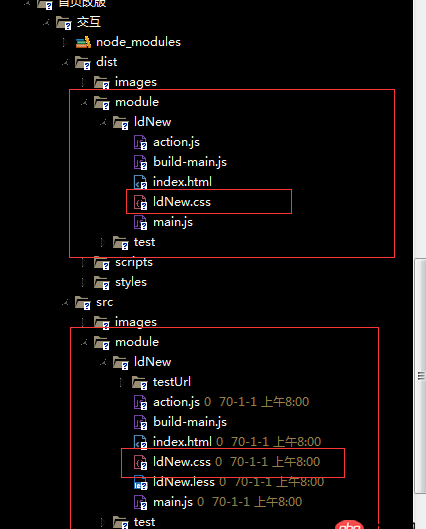
這樣無(wú)效,不知道是不是gulp哪里寫錯(cuò)了,地址destUrl兩個(gè)都可以獲取到
問(wèn)題解答
回答1:gulp.task(’cssoModule’, [’copyModule’], function() { return gulp.src(’./dist/module/*/*.css’,function(err,files) {console.log('cssoModule ERROR: '+err);files.map(function (entry) { var destUrl = entry.substring(0,entry.lastIndexOf(’/’)); console.log(destUrl);// 改成這樣試試 return gulp.src(entry).pipe(csso()).pipe(gulp.dest(destUrl));}) })});回答2:
還是自己動(dòng)手豐衣足食 http://www.gulpjs.com.cn/docs...
回答3:目錄里不要出現(xiàn)中文
相關(guān)文章:
1. javascript - webpack --hot 熱重載無(wú)效的問(wèn)題2. mac mysql 5.7.9 編碼修改無(wú)效3. 無(wú)效的配置對(duì)象已使用與API模式不匹配的配置對(duì)象初始化了Webpack4. css - vue.js的vue單文件組件style中的scoped屬性無(wú)效5. Maven編譯錯(cuò)誤。執(zhí)行Javac失敗,但無(wú)法解析錯(cuò)誤:javac:無(wú)效標(biāo)志:-s6. javascript - jquery hide()方法無(wú)效7. python的MySQLdb包rollback對(duì)create語(yǔ)句無(wú)效嗎?8. css3模糊效果-webkit-filter: blur(10px);在安卓手機(jī)上無(wú)效?9. css3 - react 組件設(shè)置的 transform 無(wú)效10. angular.js - 在ng-option 里使用過(guò)濾器無(wú)效

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備