文章詳情頁
javascript - innerHTML內容中存在js導入或者語句無法正常運行。
瀏覽:128日期:2023-04-18 17:43:55
問題描述
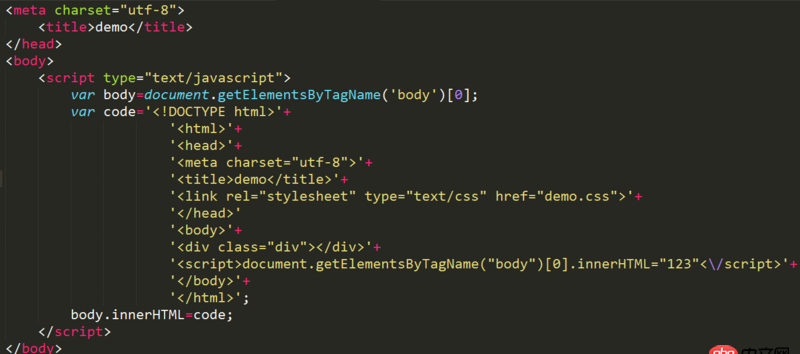
節點上使用innerHTML添加內容時,發現如果innerHTML字符串中存在<script>的標簽,則標簽內的js語句不能運行以及src屬性失效(無法導入外部js文件)。請問如何解決這個問題?

問題解答
回答1:innerHTML可以插入link標簽,但無法插入script標簽的;script標簽的插入可以通過js的appendChild完成。
var oScript = document.createElement(’script’); oScript.type = ’text/javascript’; oScript.async = true; oScript.src = url; document.body.appendChild(oScript); 回答2:
body里面嵌套html文檔寫法不規范
標簽:
JavaScript
相關文章:
1. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?2. javascript - 關于apply()與call()的問題3. python 利用subprocess庫調用mplayer時發生錯誤4. python - Pycharm的Debug用不了5. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe6. html - eclipse 標簽錯誤7. 安全性測試 - nodejs中如何防mySQL注入8. javascript - nginx反向代理靜態資源403錯誤?9. python - pycharm 自動刪除行尾空格10. python文檔怎么查看?
排行榜

 網公網安備
網公網安備