javascript - webpack 報(bào)錯(cuò) 新人 求解
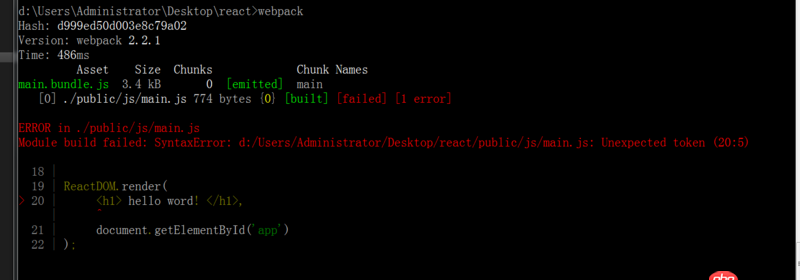
問(wèn)題描述

和webpack 配置
package.json
{ 'name': 'flower', 'version': '0.0.0', 'private': true, 'scripts': { 'start': 'node ./bin/www' }, 'dependencies': { 'antd': '^2.11.2', 'body-parser': '~1.17.1', 'cookie-parser': '~1.4.3', 'debug': '~2.6.3', 'express': '~4.15.2', 'jade': '~1.11.0', 'morgan': '~1.8.1', 'react': '^15.6.1', 'react-dom': '^15.6.1', 'react-redux': '^5.0.5', 'react-router': '^4.1.1', 'redux': '^3.7.1', 'serve-favicon': '~2.4.2', 'session': '^0.1.0' }, 'devDependencies': { 'babel-core': '^6.25.0', 'babel-loader': '^7.1.1', 'babel-preset-es2015': '^6.24.1', 'webpack': '^2.2.1' }}
main.js代碼
import React from 'react';import ReactDOM from 'react-dom';// import {Route,Router,IndexRoute,hashHistory} from 'react-router';// import {Provider} from 'react-redux';//import store from 'store';// class Test extends React.Component{// constructor(props){// super(props);// }// render(){// return (<p> hello word </p>)// } // }ReactDOM.render( <h1> hello word! </h1>, document.getElementById(’app’));
問(wèn)題解答
回答1://第一步npm install --save-dev babel-preset-react//第二步,再在presets中添加reactpresets: [’es2015’, ’react’]
另外,多說(shuō)一句,你用的配置項(xiàng)大多為1的,僅為兼容性而存在。
webpack2或者webpack3相關(guān)配置,可以自己到官網(wǎng)學(xué)習(xí):https://doc.webpack-china.org...
回答2:這個(gè)不是 webpack 的錯(cuò)誤,是你的代碼寫的有問(wèn)題
ReactDom.render(<h1>hello world!</h1>,document.getElementById(’app’))
這里的 ReactDom.render的第一個(gè)參數(shù)應(yīng)該是 React.Component對(duì)象
相關(guān)文章:
1. javascript - axios請(qǐng)求回來(lái)的數(shù)據(jù)組件無(wú)法進(jìn)行綁定渲染2. javascript - jQuery post()方法,里面的請(qǐng)求串可以轉(zhuǎn)換為GBK編碼么?可以的話怎樣轉(zhuǎn)換?3. java - 在用戶不登錄的情況下,用戶如何添加保存到購(gòu)物車?4. javascript - JS變量被清空5. javascript - 關(guān)于apply()與call()的問(wèn)題6. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入7. css3 - 純css實(shí)現(xiàn)點(diǎn)擊特效8. javascript - main head .intro-text{width:40%} main head{display:flex}為何無(wú)效?9. Python中使用超長(zhǎng)的List導(dǎo)致內(nèi)存占用過(guò)大10. javascript - 有適合開(kāi)發(fā)手機(jī)端Html5網(wǎng)頁(yè)小游戲的前端框架嗎?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備