javascript - iview 自定義列頭顯示內容 問題(快上車,準備發車了)
問題描述
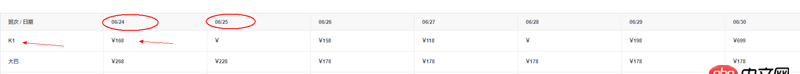
直接上圖:
需求:列頭 和 內容 都是從返回的數據中獲取;現在存在問題:當查詢的結果為7條的時候,數據是可以顯示(如上圖所示);但是當為一條結果的時候,解析就出問題;代碼:
<template><p> <Table :columns='columnsa' border :data='data1'></Table></p>
</template><script>export default {
data() { return {columnsa: [{ title: ’班次 / 日期’, key: ’name’, render: (h, params) => {return h(’p’, [ h(’strong’, params.row.name)]); },}, { key: ’price1’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price1)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day1;return column }}, { key: ’price2’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price2)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day2;return column }}, { key: ’price3’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price3)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day3;return column }}, { key: ’price4’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price4)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day4;return column }}, { key: ’price5’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price5)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day5;return column }}, { key: ’price6’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price6)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day6;return column }}, { key: ’price7’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price7)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day7;return column }}],// 數據data1: [{ name: ’K1’, day1: ’06/24’, price1: 168, day2: ’06/25’, price2: ’’, day3: ’06/26’, price3: 158, day4: ’06/27’, price4: 118, day5: ’06/28’, price5: ’’, day6: ’06/29’, price6: 198, day7: ’06/30’, price7: 699,}] }},methods:{ onRowClick(index){ console.log(index); }}
}</script>
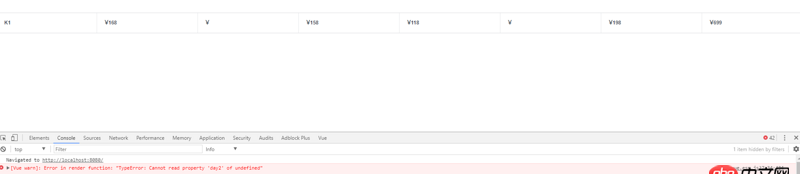
報錯如圖:
各位 有什么思路么
問題解答
回答1:其實把,本質上就是從返回的json數據中獲取到的值作為頭部信息,因為返回的數據格式都是一樣,所以標題的內容都是一樣的,我們直接截取返回的第一個數組里面的信息作為表頭就OK了。
回答2:可以把你的data1放到data()中作為一個局部變量。
回答3:問題處于你更改了數據 當你的數據從7條變成了一一條的時候,你的tableColumns還是寫了7個 你data里已經沒有day2的數據了 然而tablecolumns還是沒有更改,這時候渲染的時候就會去找day2的數據 發現day2undefinde,正確的方法,是根據data1里數據動態更改tableColumns

 網公網安備
網公網安備