javascript - 如何將一個(gè)長(zhǎng)為365的數(shù)組對(duì)象按月份切割成12組?
問題描述
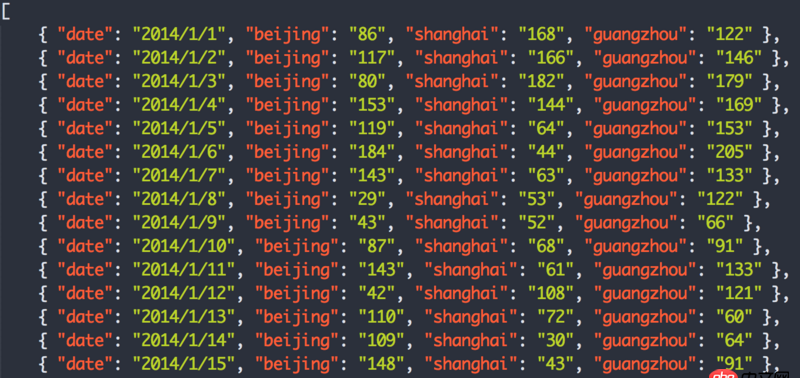
如圖是一個(gè)json文件,存放了2014年全年的AQI數(shù)據(jù),現(xiàn)在想算出每月平均AQI,請(qǐng)問該如何處理這個(gè)數(shù)組?

問題解答
回答1:arr.reduce((r,v)=>r[v.date.split(’/’)[1]-1].push(v)&&r,new Array(12).fill(0).map(_=>[]))
這個(gè)返回結(jié)果就可以返回一個(gè)包含12個(gè)數(shù)組的新數(shù)組,每個(gè)子數(shù)組里包含了當(dāng)月的AQI數(shù)據(jù)
才發(fā)現(xiàn)樓主要的是求每個(gè)月的平均AQI,那么可以這樣:
arr.reduce((r,v)=>r[v.date.split(’/’)[1]-1].push(v)&&r,new Array(12).fill(0).map(_=>[])) .map((i,k)=>{let r = i.reduce((r,v)=>{for(let j in r)r[j]+=(+v[j]);return r},{beijing:0,shanghai:0,guangzhou:0});for(let j in r) r[j] = parseInt(r[j]/i.length);return {...r,month:k+1+’月’}})
這個(gè)結(jié)果返回一個(gè)包含12個(gè)形如{month:’1月’,beijing:12,shanghai:24,guangzhou:36}的數(shù)組,里面的值就是每個(gè)月的平均值。
回答2:后臺(tái)group by一下,用avg()
回答3:感覺你不需要對(duì)數(shù)據(jù)進(jìn)行處理,那樣只會(huì)繼續(xù)耗費(fèi)內(nèi)存,你這里只需要知道每個(gè)月起始點(diǎn)和結(jié)束點(diǎn),通過起始點(diǎn)和結(jié)束點(diǎn)去取數(shù)組進(jìn)行計(jì)算就好了.因?yàn)槠鋵?shí)數(shù)據(jù)都在這里了,只是你使用數(shù)據(jù)規(guī)則不一樣罷了
回答4:你的問題主要是怎么分成12組,提供兩個(gè)簡(jiǎn)單的思路
將date變成日期對(duì)象,取月份來分組
利用正則取匹配date來分組
回答5:從你給出的JSON格式分析得出:
外圍數(shù)組1-12,代表12個(gè)月
再遍歷數(shù)組,得到object,取object的data值,按照/分割得到月,根據(jù)月份把object填充到對(duì)應(yīng)月份中
拿到每個(gè)月對(duì)應(yīng)的數(shù)據(jù),再按月處理
回答6:數(shù)據(jù)分組讓后端處理吧,前端負(fù)責(zé)使用就好了。
回答7:var jsonData = [{ ’date’: ’2014/1/1’, ’beijing’: 80, ’shanghai’: 123, ’guangzhou’: 99 },{ ’date’: ’2014/1/2’, ’beijing’: 80, ’shanghai’: 123, ’guangzhou’: 99 },{ ’date’: ’2014/2/1’, ’beijing’: 80, ’shanghai’: 123, ’guangzhou’: 99 }];// 保存的json數(shù)據(jù)var arr = [{’date’: ’1’, ’b’: 0, ’s’: 0, ’g’: 0}];var k = 0;for(var i = 0; i < jsonData.length; i++) { var item = jsonData[i]; var dateArr = item.date.split(’/’); if (dateArr[1] == arr[k].date) {arr[k].b += item.beijing;arr[k].s += item.shanghai;arr[k].g += item.guangzhou; } else {var param = { ’date’: dateArr[1], ’b’: 0, ’s’: 0, ’g’: 0};k++;arr.push(param); }}console.log(arr);
上面代碼將每個(gè)月份的數(shù)據(jù)求和了,要請(qǐng)平均應(yīng)該簡(jiǎn)單了,不過上面的代碼對(duì)json數(shù)據(jù)有個(gè)要求就是需要所有的數(shù)據(jù)已經(jīng)按照月份分類好了
相關(guān)文章:
1. mysql - 在不允許改動(dòng)數(shù)據(jù)表的情況下,如何優(yōu)化以varchar格式存儲(chǔ)的時(shí)間的比較?2. javascript - 網(wǎng)頁(yè)打印頁(yè)另存為pdf的代碼一個(gè)問題3. css3 - 純css實(shí)現(xiàn)點(diǎn)擊特效4. vim - docker中新的ubuntu12.04鏡像,運(yùn)行vi提示,找不到命名.5. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?6. css - chrome下a標(biāo)簽嵌套img 顯示會(huì)多個(gè)小箭頭?7. java中返回一個(gè)對(duì)象,和輸出對(duì)像的值,意義在哪兒8. javascript - 關(guān)于apply()與call()的問題9. 推薦好用mysql管理工具?for mac和pc10. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁(yè)小游戲的前端框架嗎?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備