文章詳情頁
javascript - 關于JS中對象屬性描述符和原型的一些問題
瀏覽:184日期:2023-04-12 08:40:46
問題描述
定義一個對象,再得到某個屬性的描述符:例如
let obj = {name: ’Andy’};let descriptor = Object.getOwnPropertyDescriptor(obj, ’name’);
這里的 Object 應該是一個構造函數呀,為什么可以調用 getOwnPropertyDescriptor 方法?望賜教
問題解答
回答1:getOwnPropertyDescriptor 是一個靜態(tài)方法
回答2:Object 是JavaScipr的最頂級對象!
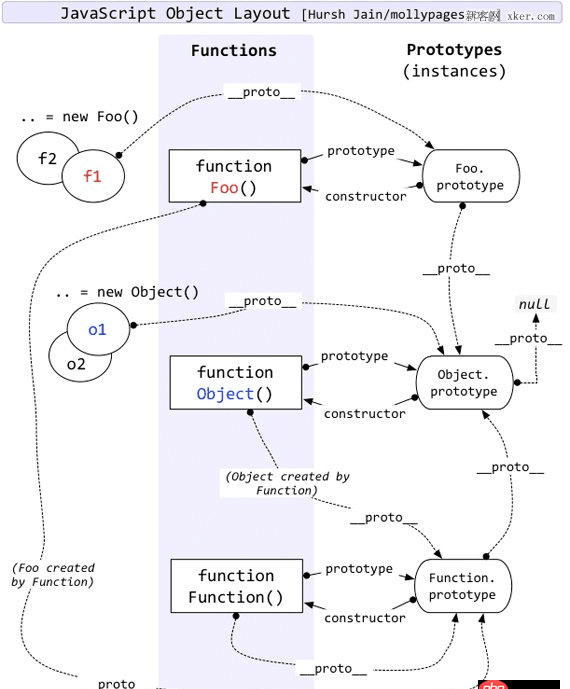
在js里面,有原型跟原型鏈這兩個概念,實例對象只有原型鏈,而函數對象跟對象都有自己的原型,函數對象跟對象是JavaScipr的最頂級的兩個對象,不管是函數實例化出來的對象,還是自定義的對象,還是數組對象等,他們的原型都是基于這兩個。
回答3:這個object就是對象啊
回答4:function Template () { // 在用 new 操作符 調用的時候,這就是構造函數};Template.staticMethod = function() { // 靜態(tài)方法};Template.prototype.instanceMethod = function() { // 實例方法};
這應該不難理解Object 的實現原理等同
標簽:
JavaScript
相關文章:
1. java - spring boot 如何打包成asp.net core 那種獨立應用?2. android - SwipeRefreshLayout5.0以下不兼容3. docker start -a dockername 老是卡住,什么情況?4. python文檔怎么查看?5. 安全性測試 - nodejs中如何防m(xù)ySQL注入6. javascript - 關于apply()與call()的問題7. javascript - webpack 分割加載代碼后,react 界面不更新8. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?9. javascript - nginx反向代理靜態(tài)資源403錯誤?10. datetime - Python如何獲取當前時間
排行榜

 網公網安備
網公網安備