文章詳情頁
javascript - vue-cli項(xiàng)目中,子組件是否能動(dòng)態(tài)更改路由中的meta屬性?
瀏覽:149日期:2023-04-09 17:12:00
問題描述

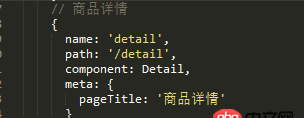
想通過路由的meta中設(shè)置的title屬性更改微信的title,而商品詳情部分希望實(shí)現(xiàn)拿到商品詳情信息,就需要在子組件中動(dòng)態(tài)拿到路由中meta的title屬性進(jìn)行更改,請(qǐng)問這樣可以實(shí)現(xiàn)嘛?
問題解答
回答1:在子組件中用 this.$route.meta.pageTitle = ’標(biāo)題’;
標(biāo)簽:
JavaScript
上一條:javascript - 如何用數(shù)據(jù)驅(qū)動(dòng)的方式寫tab選項(xiàng)卡?下一條:javascript - 求一套有關(guān)于IP地址的JS正則!
相關(guān)文章:
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備