javascript - jq 上傳圖片成功后添加一個新的上傳框時出現問題
問題描述
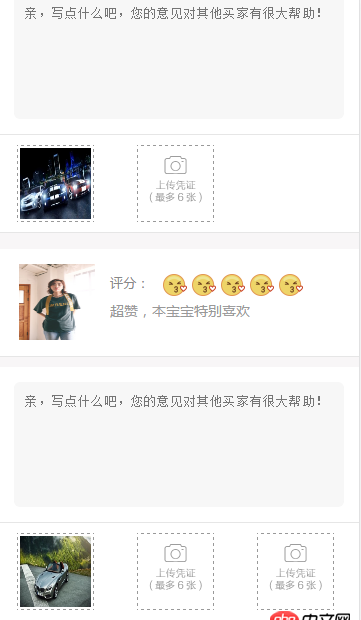
第一個評論上傳圖片時候沒有問題,當第二個評論時,新添加的上傳框受到了上一個的影響,本來應該出現一個,但是出現了2個,求助是什么原因造成


html部分
<p class='evaluation-upload-block'>
<p class='nctouch-upload-img'> <p class='nctouch-upload'><a href='javascript:void(0);'> <span><input type='file' hidefocus='true' size='1' goods- val='0' name='file' id=''></span> <p><i class='icon-upload'></i></p> </a><input type='hidden' name='goods[1667][evaluate_image][0]' value=''> </p> <img src='http://www.4tl426be.cn/wap/images/upload_tips.png'> </p>
</p>
jq部分
$(’.evaluation-upload-block’).on(’click’,’input[name='file']’,u); function u(){
$(this).unbind(’click’); $(’input[name='file']’).ajaxUploadImage({url: ApiUrl + '/index.php?act=sns_album&op=file_upload',data: { key: e},start: function(e) { e.parent().after(’<p class='upload-loading'><i></i></p>’); e.parent().siblings('.pic-thumb').remove()},success: function(e, a) { checkLogin(a.login); if (a.datas.error) {e.parent().siblings('.upload-loading').remove();$.sDialog({ skin: 'red', content: '圖片尺寸過大!', okBtn: false, cancelBtn: false});return false } e.parent().after(’<p class='pic-thumb'><img src='http://www.4tl426be.cn/wenda/’ + a.datas.file_url + ’'/></p>’); e.parent().siblings('.upload-loading').remove(); e.parents('a').next().val(a.datas.file_name); e.parents('.nctouch-upload-img').find(’.upload_tips’).remove(); var num = e.attr(’val’);num = parseInt(num) + 1; if(num < 6){var goods_id = e.attr(’goods-id’);var i = ’<p class='nctouch-upload-img'>’+’<p class='nctouch-upload'>’ +’<a href='javascript:void(0);'>’ +’<span><input type='file' hidefocus='true' size='1' goods- val='’+ num +’' name='file' id=''></span>’+’<p><i class='icon-upload'></i></p>’ +’</a>’+’<input type='hidden' name='goods[’+ goods_id +’][evaluate_image][’+ num +’]' value='' />’+’</p>’+’</p>’;e.parents('.nctouch-upload-img').after(i); }} });
};
問題解答
回答1:解決了,是click事件累加的問題其實直接執行u()就好了
相關文章:
1. python 利用subprocess庫調用mplayer時發生錯誤2. python - pycharm 自動刪除行尾空格3. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe4. python - Pycharm的Debug用不了5. 安全性測試 - nodejs中如何防mySQL注入6. datetime - Python如何獲取當前時間7. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?8. javascript - 關于apply()與call()的問題9. python文檔怎么查看?10. html - eclipse 標簽錯誤

 網公網安備
網公網安備