javascript - Element UI表格錯行
問題描述
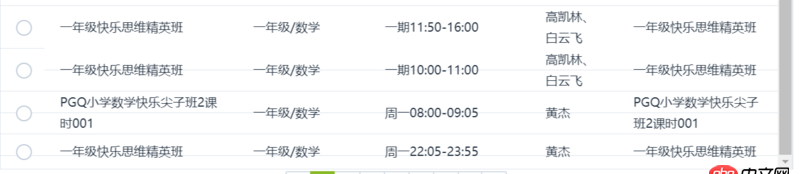
用Element UI和Vue開發時,將Element UI中的diaolog組件改成自己的組件,在這個組件中使用Element UI中的表格組件,發現渲染的時候有的時候會錯行,目前發現原因是我加的單選按鈕radio的原因,但是不知道如何解決。如下圖所示,求大神答疑解惑
<!--diaolog表格-->
<el-table :data='gridData' highlight-current-row fit> <el-table-column label='' width='50'> <template scope='scope'><el-radio :label='gridData[scope.$index].classId' v-model='radio' @change.native='getCurrentRow(scope.$index)'></el-radio> </template> </el-table-column> <el-table-column prop='className' label='班級名稱' width='220'></el-table-column> <el-table-column prop='gradeSubject' label='年級/科目' width='150'></el-table-column> <el-table-column prop='teachingTime' label='授課時段' width=''></el-table-column> <el-table-column prop='teacher' label='任課老師' width='100'></el-table-column> <el-table-column prop='classTypeName' label='班型' width=''></el-table-column> </el-table> <!--分頁--> <p class='page-box'> <el-pagination layout='prev, pager, next' :page-count='pageTotal' :current-page='currentPage' @current-change='onChangePage'></el-pagination> </p>
問題解答
回答1:<el-table-column type='index' width='60px'></el-table-column>1.需要加上width屬性;2.如果你有五列,讓其中一列不設置width,這樣能好看一些。
--> 你可以試一下。^_^
相關文章:
1. javascript - axios請求回來的數據組件無法進行綁定渲染2. Python中使用超長的List導致內存占用過大3. java - spring boot 如何打包成asp.net core 那種獨立應用?4. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?5. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?6. javascript - JS變量被清空7. javascript - 關于apply()與call()的問題8. 安全性測試 - nodejs中如何防mySQL注入9. css3 - 純css實現點擊特效10. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?

 網公網安備
網公網安備