javascript - vue項目中不能引入js來控制元素的class么?
問題描述
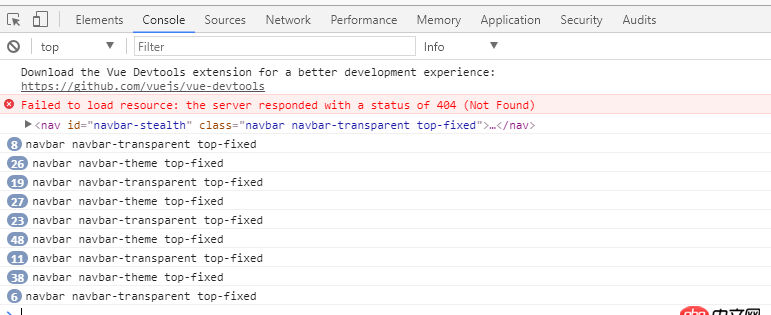
這是在引入的 js 中 console的情況
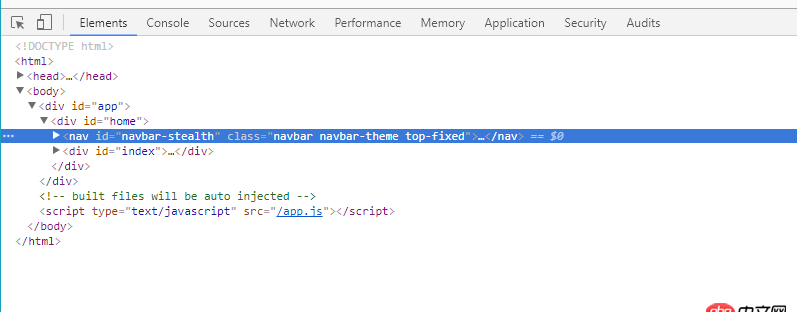
這是在 elements 中的情況
nav 也沒變化。這是怎么回事?
問題解答
回答1:沒看出了問題在哪里。問問題的時候先自己縷清思路,把問題點暴露出來。
回答問題
vue項目中不能引入js來控制元素的class么?
引入如jQuery之類的來操作dom是可以的
回答2:實際上,VueJS里處理此類問題非常方便,舉個例子。
在線查看 https://jsfiddle.net/wqbtt12c/
具體代碼如下:
<p id='app'> <p : @click='changeClass'>點我</p></p>
const classPool = [’red’, ’blue’, ’yellow’];new Vue({ el: ’#app’, data() { return {classStr: ’red’ } }, methods: { changeClass() {this.classStr = classPool[Math.ceil(Math.random()*3.0) - 1]; } }});
#app > p { width: 100px; height: 100px; line-height: 100px; text-align: center;}.red { background: red;}.blue { background: blue;}.yellow { background: yellow;}回答3:
vue 項目中必須在所要操作的元素 mounted 之后操作才能生效。暈死我了。
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. python3.x - git bash如何運行.bat文件?4. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題5. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?6. python - flask _sqlalchemy 能否用中文作為索引條件7. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出8. javascript - webpack中alias配置中的“@”是什么意思?9. javascript - ES6規范下 repeat 函數報錯 Invalid count value10. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了

 網公網安備
網公網安備