javascript - vue更改當(dāng)前節(jié)點元素
問題描述
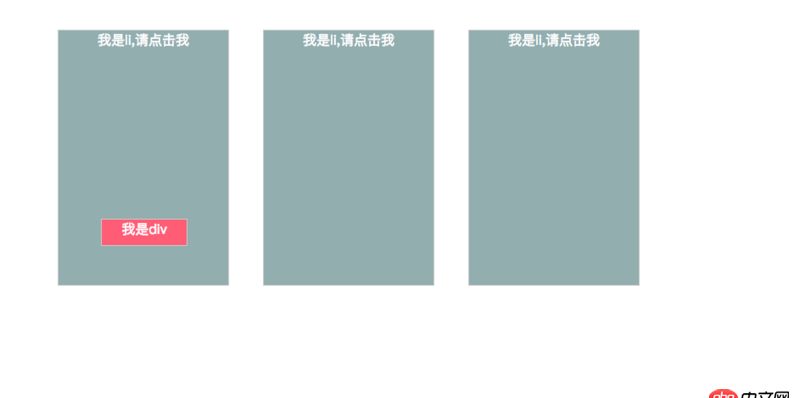
 我的問題是。點擊1111然后111隱藏,222顯示。。問題是,我怎么隱藏兄弟元素,而不是所有的2222??還有一個問題
我的問題是。點擊1111然后111隱藏,222顯示。。問題是,我怎么隱藏兄弟元素,而不是所有的2222??還有一個問題 這個語法怎么用??這不是 function b(return a+1)嗎??
這個語法怎么用??這不是 function b(return a+1)嗎??
問題解答
回答1:第一個問題:你應(yīng)該按照Vue的規(guī)則來用
<p id='app'> <ul> <li v-for='item in items'> <p v-if='item.visible' v-text='item.content1' @click='item.visible=false'></p> <p v-if='!item.visible' v-text='item.content2' @click='item.visible=true'></p> </li> </ul></p>
new Vue({ el: ’#app’, data() { return { items: [{content1: '11111',content2: '22222',visible: true }, {content1: '33333',content2: '44444',visible: true }] } }});
在線演示:https://jsfiddle.net/n6sga9v2/
第二個問題:
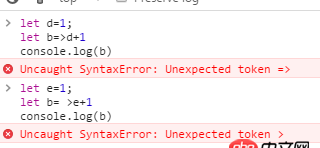
你是在說箭頭函數(shù)嗎?如果是,那你用的語法都是錯的,有個小短文,你可以看看
ES2015入門系列3-箭頭函數(shù)
回答2:用不同的屬性控制不同的元素
const b = () => d + 1
學(xué)好 JS 基礎(chǔ)再來提問。
相關(guān)文章:
1. 大兄弟們,你們都用什么框架開發(fā) web app2. mysql - 電商如何存儲營業(yè)額數(shù)據(jù)3. css - PC端不同分辨率下字體大小呈現(xiàn)4. css如何實現(xiàn)兩欄布局,左邊固定寬度,右邊寬度自適應(yīng),且高度和瀏覽器當(dāng)前高度一致?5. javascript - 表單ajax提交后跳轉(zhuǎn),手機按返回又進入這個表單頁了!!6. javascript - sublime快鍵鍵問題7. javascript - avalon使用:duplex設(shè)置select默認option的bug8. javascript - 有適合開發(fā)手機端Html5網(wǎng)頁小游戲的前端框架嗎?9. css3 - css做動畫效果10. HTML5禁止img預(yù)覽該怎么解決?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備