文章詳情頁
javascript - 求助在 requireJS 中,$(window).load() 里面的代碼 為什么不會執(zhí)行?
瀏覽:113日期:2023-03-22 09:37:20
問題描述

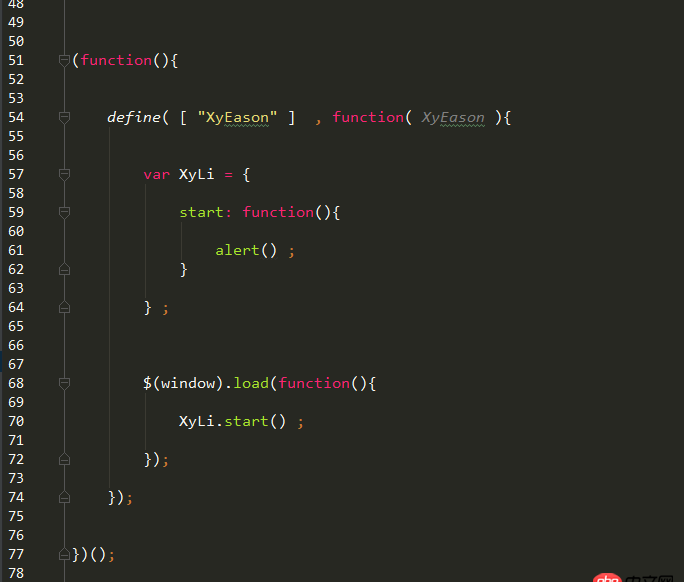
不知道為什么,$(window).load() 里面的代碼不會執(zhí)行 , 我覺得應(yīng)該是 requireJS 加載的問題,但是我不太清楚到底發(fā)生了什么,才不能使用 $(window).load() 函數(shù) , 求助大家,真心感謝 !!!
問題解答
回答1:使用requireJS的一個好處就是可以保證js模塊按照你指定的依賴順序加載。回到你的代碼,define用于定義一個模塊,同時表明該模塊依賴于XyEason。因此requireJS會保證在XyEason加載完之后,才執(zhí)行回調(diào)函數(shù)也就是function(XyEason)。回調(diào)函數(shù)的執(zhí)行是異步的,而load事件發(fā)生在頁面加載的時候,等執(zhí)行這段代碼的時候load事件已經(jīng)觸發(fā)過了,自然不會執(zhí)行。你的代碼等價于下面這段
setTimeout(function(){ window.onload = function(){ alert('load') } //永遠(yuǎn)不會執(zhí)行},1000)回答2:
關(guān)鍵點在于你在什么時機(jī) require()的,如果在onload事件之后肯定是不會觸發(fā)的,希望可以幫助到你。
標(biāo)簽:
JavaScript
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備