javascript - 問一下關(guān)于JS中this的問題。
問題描述
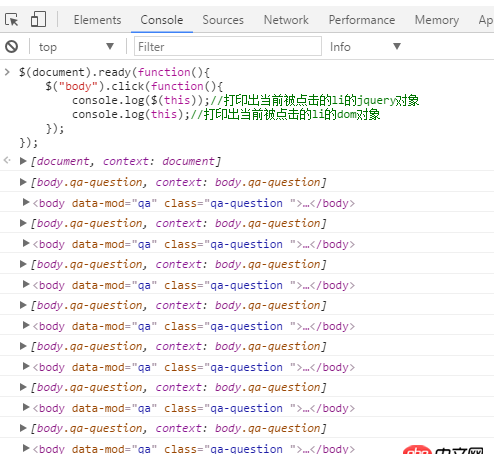
為什么這個(gè)地方onclick事件沒有被觸發(fā)?如果是jquery中這樣可以得到當(dāng)前點(diǎn)擊的這個(gè)li的dom對象,那JS種不能這樣使用嗎?
$(document).ready(function(){ $('ul li').click(function(){console.log($(this));//打印出當(dāng)前被點(diǎn)擊的li的jquery對象console.log(this);//打印出當(dāng)前被點(diǎn)擊的li的dom對象 });});
window.onload = function(){ var lis = document.getElementsByTagName('li'); lis.onclick = function(){console.log('111');console.log(this); }}
修改:
window.onload = function(){ var lis = document.getElementsByTagName('li'); Array.from(lis).forEach(function(el) {console.log('111');console.log(this); })}
<p> <ul><li></li><li></li><li></li> </ul></p>
謝謝各位,之前都用jquery,現(xiàn)在重新看看js發(fā)現(xiàn)了很多問題。這種低級錯(cuò)誤以后不會(huì)再犯了,印象深刻 ^_^ 。
問題解答
回答1:
能把 你有點(diǎn)擊觸發(fā)這個(gè)事件么? 我在 segmentFault 可以用。
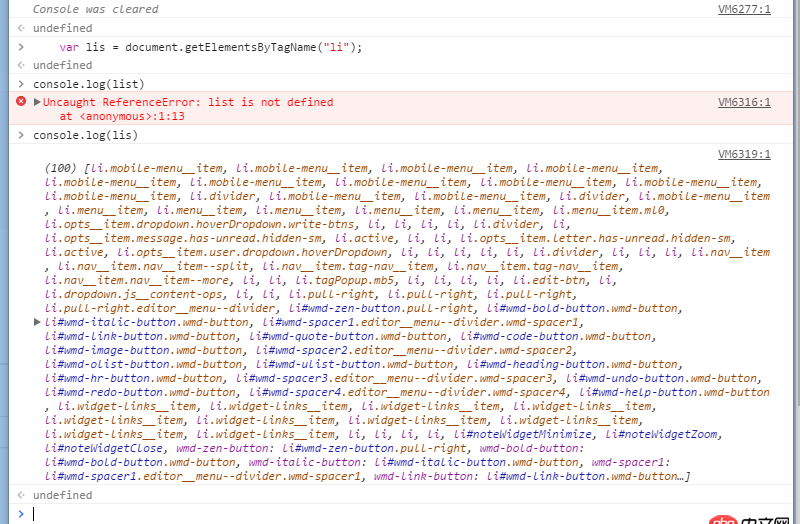
不過你代碼有點(diǎn)小問題 getElementsByTagName 返回的是一個(gè)類數(shù)組對象

應(yīng)該遍歷他 然后把給每個(gè)元素的 onclick 賦值
回答2:不是 this 的原因。
onclick 是 DOM 的事件。但是此時(shí)的 lis 根本就不是 dom,而是 DOM 的集合。
jQuery 之所以可以處理,是因?yàn)?$('ul li') 返回的是 jQuery 對象,當(dāng)在其上面調(diào)用 click 函數(shù)時(shí),jQuery 會(huì)隱式的使用循環(huán)。
雖然 lis 很像數(shù)組,但是卻不是數(shù)組。因此可以使用 Array.from 函數(shù)把它變成真正的數(shù)組。
window.onload = function(){ var lis = document.getElementsByTagName('li'); Array.from(lis).forEach(function(el) {console.log('111');console.log(this); })}回答3:
lis = document.getElementsByTagName('li')得到的是一個(gè)數(shù)組。你應(yīng)該如何綁定事件呢?
試試不要用.onclick()寫點(diǎn)擊事件;用addEventListener(’click’,function(){console.log(this)});添加點(diǎn)擊事件看看能不能觸發(fā),我懷疑是因?yàn)槟隳玫絣is是一個(gè)數(shù)組 onclick是不是因?yàn)檫@個(gè)原因不行了
回答5:第二段代碼寫的不對, lis 是一個(gè)數(shù)組,不是 dom 對象,所以設(shè)置 onclick 沒用改成這樣
window.onload = function(){ var lis = document.getElementsByTagName('li'); Array.from(lis).forEach((li) => {li.onclick = function(){ console.log('111'); console.log(this);} })}回答6:
直接用getElementsByClassName這個(gè)方法吧,把getElementsByTagName封裝了一下可以作為dom操作
function getElementsByClassName(oElm, strTagName, strClassName){ var arrElements = (strTagName == '*' && oElm.all)? oElm.all :oElm.getElementsByTagName(strTagName); var arrReturnElements = new Array(); strClassName = strClassName.replace(/-/g, '-'); var oRegExp = new RegExp('(^|s)' + strClassName + '(s|$)'); var oElement; for(var i=0; i < arrElements.length; i++){oElement = arrElements[i];if(oRegExp.test(oElement.className)){ arrReturnElements.push(oElement);} } return (arrReturnElements)}回答7:
 如上圖,你的lis打印出來是一個(gè)對象數(shù)組,按照你的思路你應(yīng)該遍歷lis去為每個(gè)li對象綁定onclick
如上圖,你的lis打印出來是一個(gè)對象數(shù)組,按照你的思路你應(yīng)該遍歷lis去為每個(gè)li對象綁定onclick
相關(guān)文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. android - 百度地圖加載完成監(jiān)聽3. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?4. nignx - docker內(nèi)nginx 80端口被占用5. 關(guān)于docker下的nginx壓力測試6. dockerfile - [docker build image失敗- npm install]7. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?8. python3.x - git bash如何運(yùn)行.bat文件?9. 在windows下安裝docker Toolbox 啟動(dòng)Docker Quickstart Terminal 失敗!10. html5 - 使用echarts中的圖表 一個(gè)頁面導(dǎo)入了好幾個(gè)js圖表 實(shí)現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時(shí)出現(xiàn)了問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備