文章詳情頁
javascript - vue.js 中2個v-if 怎么處理?
瀏覽:174日期:2023-03-17 10:48:42
問題描述
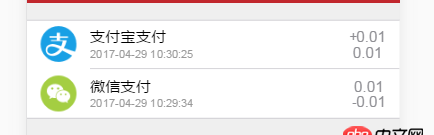
<span><i v-if='site.order_status === 1'>+</i>{{site.order_amount}}</span><br> <span><i v-if='site.order_status === 2'>-</i>{{site.order_amount}}</span><br>
 為啥會出現2遍?我只想要帶+ 或者-的數據 ,應該怎么辦?
為啥會出現2遍?我只想要帶+ 或者-的數據 ,應該怎么辦?
問題解答
回答1:你的v-if加錯位置了,應該加在<span>上。
回答2:用if-else會更好一點吧
標簽:
JavaScript
相關文章:
1. html - 在一個table表單中 td用v-for 使用v-if判斷是否顯示 然后用一個外部的button 判斷點擊最后一行隱藏2. docker-compose中volumes的問題3. css - chrome下a標簽嵌套img 顯示會多個小箭頭?4. docker網絡端口映射,沒有方便點的操作方法么?5. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?6. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.7. java - 關于File的問題?8. javascript - 網頁打印頁另存為pdf的代碼一個問題9. 提示內部服務錯誤什么問題10. 建議首頁視頻往頂部放
排行榜

 網公網安備
網公網安備